مثال
العودة ذروة عنصر <div>:
$("button").click(function(){
alert($("div").height());
});
انها محاولة لنفسك » تعريف واستخدام
على height() مجموعات طريقة أو ترجع ارتفاع العناصر المحددة.
عند استخدام هذه الطريقة للعودة الارتفاع، فإنها ترجع ارتفاع عنصر يقابل الأول.
عند استخدام هذا الأسلوب لتعيين الارتفاع، فإنه يضع ذروة جميع العناصر المتطابقة.
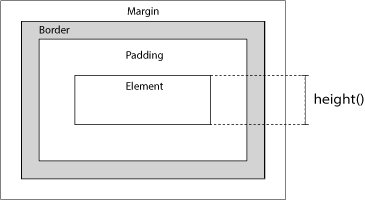
كما يوضح الصورة أدناه، لا تتضمن هذه الطريقة الحشو، والحدود، أو الهامش.

طرق ذات الصلة:
- width() - مجموعات أو إرجاع عرض عنصر
- innerWidth() - إرجاع عرض عنصر (ويشمل الحشو)
- innerHeight() - إرجاع ارتفاع عنصر (ويشمل الحشو)
- outerWidth() - إرجاع عرض عنصر (ويشمل الحشو والحدود)
- outerHeight() - إرجاع ارتفاع عنصر (ويشمل الحشو والحدود)
بناء الجملة
العودة إلى الارتفاع:
$(selector).height()
تعيين ارتفاع:
$(selector).height(value)
تعيين ارتفاع باستخدام وظيفة:
$(selector).height(function(index,currentheight))
| معامل | وصف |
|---|---|
| value | اللازمة لتحديد الارتفاع. يحدد ارتفاع في مقصف، طب الطوارئ، وحزب العمال، الخ الوحدة الافتراضية هي بكسل |
| function(index,currentheight) | اختياري. يحدد وظيفة وترجع مستوى جديد من العناصر المختارة
|
انها محاولة لنفسك - أمثلة
تعيين ارتفاع عنصر
كيفية تعيين ارتفاع عنصر باستخدام وحدات مختلفة.
زيادة ارتفاع استخدام وظيفة
كيفية استخدام دالة لزيادة ارتفاع عنصر.
العودة ذروة عناصر المستند ونافذة
كيفية إرجاع ارتفاع الحالي للعناصر وثيقة ونافذة.
أبعاد الشاشة مع وسائل ذات الصلة
كيفية استخدام width(), height(), innerHeight(), innerWidth(), outerWidth() و outerHeight() .