مثال
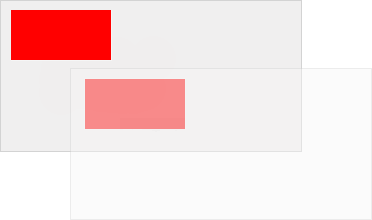
رسم مستطيل في موقف (10,10) ، تعيين جديد (0,0) موقف إلى (70,70) . رسم نفس المستطيل مرة أخرى (لاحظ أن المستطيل يبدأ الآن في موقف (80,80) :
جافا سكريبت:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
انها محاولة لنفسك » دعم المتصفح
الأرقام في الجدول تحدد أول نسخة مستعرض يعتمد الأسلوب بشكل كامل.
| طريقة | |||||
|---|---|---|---|---|---|
| translate() | نعم فعلا | تسعة | نعم فعلا | نعم فعلا | نعم فعلا |
تعريف واستخدام
و translate() طريقة remaps على (0,0) موقف على القماش.
ملاحظة: عند استدعاء أسلوب مثل fillRect() بعد translate() ، يتم إضافة قيمة إلى X- وص تنسيق القيم.

| جافا سكريبت بناء الجملة: | context.translate( x,y ); |
|---|
قيم معلمة
ملاحظة: يمكنك تحديد واحد أو كلا المعلمات.
| معامل | وصف | العبها |
|---|---|---|
| x | قيمة إضافة إلى الإحداثيات الأفقية (خ) | العبها " |
| y | قيمة إضافة إلى الإحداثيات الرأسية (ص) | العبها " |