Exemplu
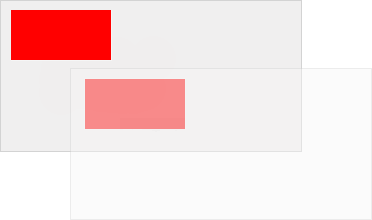
Desenați un dreptunghi în poziție (10,10) , set nou (0,0) poziția la (70,70) . Redesenați același dreptunghi (notice that the rectangle now starts in position (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Încearcă - l singur » Suport pentru browser-
Numerele din tabel specifica prima versiune de browser care acceptă pe deplin metoda.
| Metodă | |||||
|---|---|---|---|---|---|
| translate() | da | 9 | da | da | da |
Definiție și utilizare
translate() metoda remaps (0,0) , poziția pe pânză.
Note: Atunci când apelați o metodă cum ar fi fillRect() după translate() , valoarea se adaugă x- și valorile y-coordonate.

| sintaxa JavaScript: | context . translate( x,y ) ; |
|---|
Valorile parametrilor
Note: Puteți specifica unul sau ambii parametri.
| Parametru | Descriere | Joaca-l |
|---|---|---|
| x | Valoarea pentru a adăuga la orizontală (x) coordonatele | Joaca - l » |
| y | Valoarea pentru a adăuga la verticală (y) coordonatele | Joaca - l » |