пример
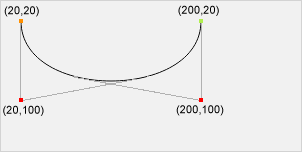
Draw кубической кривой Безье:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Попробуй сам " Поддержка браузеров
Числа в таблице указать первую версию браузера, который полностью поддерживает метод.
| метод | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4,0 | 9,0 | 3,6 | 4,0 | 10,1 |
Определение и использование
bezierCurveTo() метод добавляет точку к текущему пути, используя указанные контрольные точки , которые представляют собой кубический кривой Безье.
Кубический кривой Безье требуется три очка. Первые две точки контрольных точек, которые используются при вычислении кубического Безье и последняя точка является конечной точкой для кривой. Отправной точкой для кривой является последней точкой в пути тока. Если путь не существует, используйте beginPath() и moveTo() методы для определения начальной точки.

Начальная точка
moveTo( 20,20 ) Контрольная точка 1
bezierCurveTo( 20,100 ,200,100,200,20) Контрольная точка 2
bezierCurveTo(20,100, 200,100 ,200,20) конечная точка
bezierCurveTo(20,100,200,100, 200,20 ) Tip: Проверьте quadraticCurveTo() метод. Она имеет одну контрольную точку вместо двух.
| Синтаксис JavaScript: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
Значения параметров
| параметр | Описание | Сыграй |
|---|---|---|
| cp1x | Х-координата первой контрольной точки Безье | Сыграй " |
| cp1y | У-координата первой контрольной точки Безье | Сыграй " |
| cp2x | Х-координата второй контрольной точки Безье | Сыграй " |
| cp2y | Y-координата второй контрольной точки Безье | Сыграй " |
| x | Х-координата конечной точки | Сыграй " |
| y | У-координаты конечной точки | Сыграй " |