пример
Нарисовать красную линию при у = 100, затем поместить каждое слово при у = 100 с различными значениями TextBaseline:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100); Попробуй сам " Поддержка браузеров
Числа в таблице указать первую версию браузера, которая полностью поддерживает свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| textBaseline | 4,0 | 9,0 | 3,6 | 4,0 | 10,1 |
Note: Имущество TextBaseline может также работать по- разному в браузерах, особенно при использовании "hanging" или "ideographic" .
Определение и использование
В TextBaseline наборов свойств или возвращает текущую линию текста используется при рисовании текста.
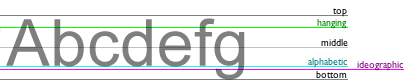
На приведенном ниже рисунке демонстрирует различные исходные условия , поддерживаемые textBaseline атрибута:

Note: В fillText() и strokeText() метод будут использовать указанное значение TextBaseline при размещении текста на холсте.
| Значение по умолчанию: | alphabetic |
|---|---|
| Синтаксис JavaScript: | context .textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
Значения свойств
| Значения | Описание | Сыграй |
|---|---|---|
| буквенный | По умолчанию. Текст базовый является нормальным алфавитным базовым | Сыграй " |
| Вверх | Текст базовая линия в верхней части эм площади | Сыграй " |
| подвешивание | Текст базовой линии является повешение базовой | Сыграй " |
| средний | Текст базовая линия середина эм площади | Сыграй " |
| идеографический | Текст базовой линия является идеографическим базовой | Сыграй " |
| дно | Текст базовая линия в нижней части прямоугольника | Сыграй " |
<Холст объекта