ตัวอย่าง
วาดเส้นสีแดงที่ Y = 100 แล้ววางแต่ละคำที่ Y = 100 มีค่า textBaseline แตกต่างกัน:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100); ลองตัวเอง» สนับสนุนเบราว์เซอร์
ตัวเลขในตารางระบุราว์เซอร์รุ่นแรกที่สนับสนุนอย่างเต็มที่ทรัพย์สิน
| คุณสมบัติ | |||||
|---|---|---|---|---|---|
| textBaseline | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Note: คุณสมบัติ textBaseline ก่อสร้างจริงอาจแตกต่างกันในการทำงานของเบราว์เซอร์โดยเฉพาะอย่างยิ่งเมื่อใช้ "hanging" หรือ "ideographic"
ความหมายและการใช้งาน
ชุดคุณสมบัติ textBaseline หรือผลตอบแทนพื้นฐานข้อความที่ใช้ในปัจจุบันเมื่อวาดข้อความ
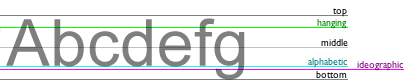
ภาพประกอบด้านล่างแสดงเส้นเขตแดนต่างๆสนับสนุนโดย textBaseline แอตทริบิวต์:

Note: fillText() และ strokeText() วิธีการจะใช้ค่า textBaseline ระบุเมื่อการวางตำแหน่งข้อความบนผืนผ้าใบ
| ค่าเริ่มต้น: | alphabetic |
|---|---|
| ไวยากรณ์ JavaScript: | context .textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
ค่าทรัพย์สิน
| ค่า | ลักษณะ | เล่น |
|---|---|---|
| ตามตัวอักษร | ค่าเริ่มต้น. พื้นฐานข้อความเป็นพื้นฐานตัวอักษรปกติ | เล่น " |
| ด้านบน | พื้นฐานข้อความอยู่ด้านบนของตาราง em ที่ | เล่น " |
| ที่แขวนอยู่ | พื้นฐานข้อความเป็นพื้นฐานที่แขวนอยู่ | เล่น " |
| กลาง | พื้นฐานข้อความตรงกลางของตาราง em ที่ | เล่น " |
| ideographic | พื้นฐานข้อความเป็นพื้นฐาน ideographic | เล่น " |
| ด้านล่าง | พื้นฐานข้อความด้านล่างของกรอบที่ | เล่น " |
<ผ้าใบวัตถุ