Örnek
Bir yüksekliğini döndürür <div> elemanı:
$("button").click(function(){
alert($("div").height());
});
Kendin dene " Tanımı ve Kullanımı
height() metodu setleri veya seçilen elemanlarının yüksekliği verir.
Bu yöntem yüksekliği dönmek için kullanıldığı zaman, bu İLK eşleşen elemanın yüksekliği verir.
Bu yöntem yüksekliğini ayarlamak için kullanıldığında, TÜM eşleşti elemanlarının yüksekliğini ayarlar.
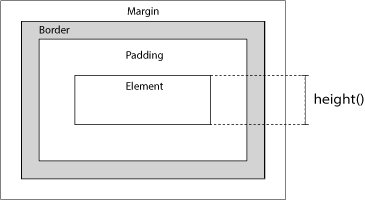
Aşağıdaki resimde gösterildiği gibi, bu yöntem dolgu, sınır veya marjını içermez.

İlgili yöntemleri:
- width() - belirler veya bir elemanın genişliğine döndürür
- innerWidth() - bir elemanın genişliğine geri döner (includes padding)
- innerHeight() - bir elemanın yüksekliği verir (includes padding)
- outerWidth() - bir elemanın genişliğine geri döner (includes padding and border)
- outerHeight() - Bir elemanın yüksekliğini döndürür (includes padding and border)
Sözdizimi
yüksekliği Dönüş:
$( selector ) . height()
yüksekliğini ayarlayın:
$( selector ) . height( value )
Bir fonksiyonu kullanarak yüksekliğini ayarlayın:
$( selector ) . height(function (index,currentheight) )
| Parametre | Açıklama |
|---|---|
| value | yükseklik ayarı için gereklidir. px yüksekliğini belirtir, em, nk vs. Standart birim pikseldir |
| function (index,currentheight) | İsteğe bağlı. öğelere ait yeni yüksekliğini döndüren bir işlev belirtir
|
it Yourself deneyin - Örnekler
Bir elemanın yüksekliği ayarlama
Ne kadar farklı birimleri kullanarak bir elementin yüksekliğini ayarlamak için.
Bir fonksiyonu kullanarak yüksekliğini arttırın
Nasıl Bir elemanın yüksekliğini artırmak için bir işlevi kullanmak için.
Belge ve pencere elemanlarının yüksekliğini döndürür
Belge ve pencere elemanlarının akım yüksekliği dönmek için nasıl.
Ilgili yöntemlerle Görüntü boyutları
Nasıl kullanılır width(), height() , innerHeight() , innerWidth() , outerWidth() ve outerHeight() .