Örnek
bir Bezier eğrisi çiz:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Kendin dene " Tarayıcı Desteği
Tablodaki rakamlar tam yöntemini destekleyen ilk tarayıcı sürümü belirtin.
| Yöntem | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Tanımı ve Kullanımı
bezierCurveTo() metodu bir Bezier eğrisini temsil ettiği, belirtilen kontrol noktalarını kullanarak akım yoluna bir noktası ekler.
Bir Bezier eğrisi üç nokta gerektirir. İlk iki nokta Bezier hesaplanmasında kullanılır ve son nokta eğri bitiş noktası, kontrol noktalarıdır. eğrisi için bir başlangıç noktası akım yolunda son noktadır. Bir yol mevcut değildir, kullanmak beginPath() ve moveTo() bir başlangıç noktasını tanımlamak için yöntemler.

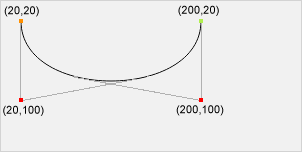
Başlangıç noktası
moveTo( 20,20 ) Kontrol noktası 1
bezierCurveTo( 20,100 ,200,100,200,20) Kontrol noktası 2
bezierCurveTo(20,100, 200,100 ,200,20) bitiş noktası
bezierCurveTo(20,100,200,100, 200,20 ) Tip: göz atın quadraticCurveTo() yöntemini. Bu iki yerine bir kontrol noktası vardır.
| JavaScript sözdizimi: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
Parametre Değerleri
| Parametre | Açıklama | Oynat |
|---|---|---|
| cp1x | İlk Bezier kontrol noktasının x koordinatı | Oynat " |
| cp1y | İlk Bezier kontrol noktasının y koordinatı | Oynat " |
| cp2x | İkinci Bezier kontrol noktasının x koordinatı | Oynat " |
| cp2y | İkinci Bezier kontrol noktasının y koordinatı | Oynat " |
| x | bitiş noktasının x koordinatı | Oynat " |
| y | bitiş noktasının y koordinatı | Oynat " |