Örnek
y = 100 kırmızı çizgi çizin, daha sonra farklı TextBaseline değerleri ile 100 y her kelimesini =:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100); Kendin dene " Tarayıcı Desteği
Tablodaki rakamlar tam özelliğini destekleyen ilk tarayıcı sürümü belirtin.
| özellik | |||||
|---|---|---|---|---|---|
| textBaseline | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Note: tarayıcılarda farklı TextBaseline mülkiyet may eserler kullanırken özellikle "hanging" veya "ideographic" .
Tanımı ve Kullanımı
Metin çizerken TextBaseline özelliği, ayarlar veya mevcut metin taban çizgisini döndürür kullandı.
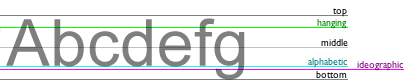
Aşağıdaki resimde tarafından desteklenen çeşitli taban gösterir textBaseline özniteliği:

Note: fillText() ve strokeText() yöntemleri tuval üzerinde metin konumlandırma, belirtilen TextBaseline değeri kullanır.
| Varsayılan değer: | alphabetic |
|---|---|
| JavaScript sözdizimi: | context .textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
Mülkiyet Değerler
| Değerler | Açıklama | Oynat |
|---|---|---|
| alfabetik | Varsayılan. Metin taban, normal alfabetik alt sınır | Oynat " |
| üst | Metin bazal em karenin üst olduğunu | Oynat " |
| asılı | Metin taban çizgisi asılı başlangıç olduğunu | Oynat " |
| orta | Metin bazal em karenin ortası olan | Oynat " |
| ideografik | Metin bazal ideografik başlangıç olduğunu | Oynat " |
| alt | Metin bazal Sınırlama kutusunun alt olduğunu | Oynat " |
<Tuval Nesne