Örnek
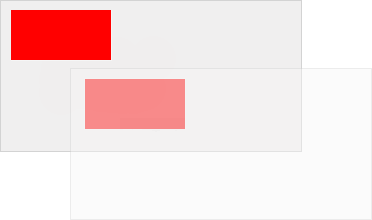
Pozisyonda bir dikdörtgen çizer (10,10) , yeni bir set (0,0) için pozisyon (70,70) . Yine aynı dikdörtgen çizin (notice that the rectangle now starts in position (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Kendin dene " Tarayıcı Desteği
Tablodaki rakamlar tam yöntemini destekleyen ilk tarayıcı sürümü belirtin.
| Yöntem | |||||
|---|---|---|---|---|---|
| translate() | Evet | 9.0 | Evet | Evet | Evet |
Tanımı ve Kullanımı
translate() metodu remaps (0,0) Tuval üzerine pozisyon.
Note: Aşağıdaki gibi bir yöntem çağrı zaman fillRect() sonra translate() , değer x- ilave edilir ve değerleri y koordinatı.

| JavaScript sözdizimi: | context . translate( x,y ) ; |
|---|
Parametre Değerleri
Note: Bir veya iki parametreyi belirtebilir.
| Parametre | Açıklama | Oynat |
|---|---|---|
| x | Değeri, yatay eklemek (x) koordinatları | Oynat " |
| y | Bir dikey eklemek (y) koordinatları | Oynat " |