هذا الفصل هو حول المجلدات ومسارات المجلدات.
في هذا الفصل سوف تتعلم:
- حول الهياكل مجلد المنطقية والفيزيائية
- عن أسماء افتراضية والفيزيائية
- معلومات عن عناوين المواقع على شبكة الإنترنت والمسارات
هيكل مجلد منطقي
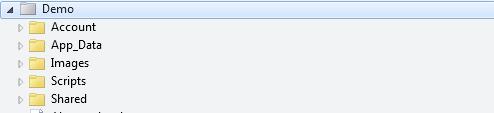
وفيما يلي بنية المجلد نموذجي لموقع ASP.NET صفحات الويب على شبكة الإنترنت:

- و "Account" يحتوي مجلد تسجيل الدخول والأمن الملفات
- و "App_Data" يحتوي على مجلد قواعد بيانات وملفات البيانات
- و "Images" يحتوي على مجلد الصور
- في "Scripts" يحتوي على مجلد البرامج النصية المتصفح
- و "Shared" يحتوي على مجلد الملفات المشتركة (like layout and style files)
هيكل مجلد البدنية
الهيكل المادي لل "Images" مجلد في الموقع أعلاه قد تبدو هذه على جهاز كمبيوتر:
C: \ جوني \ المستندات \ MyWebSites \ تجريبي \ صور
أسماء الافتراضية والمادية
من المثال أعلاه:
قد يكون اسم الظاهري من صورة على شبكة الإنترنت "Images/pic31.jpg" .
ولكن الاسم الفعلي هو "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
عناوين المواقع والمسارات
تستخدم عناوين الوصول إلى الملفات من الويب: http://www.w3ii.com/html/html5_intro.asp
وURL يتوافق مع ملف فعلي في الخادم: C: \ MyWebSites \ w3ii \ HTML \ html5_intro.asp
هو اختصار مسار ظاهري لتمثيل مسارات المادية. إذا كنت تستخدم المسارات الظاهرية، يمكنك نقل صفحاتك إلى مجال مختلف (or server) دون الحاجة لتحديث المسارات.
| URL | http://www.w3ii.com/html/html5_intro.asp |
| اسم الخادم | w3ii |
| المسار الظاهري | /html/html5_intro.asp |
| المسار الفعلي | C: \ MyWebSites \ w3ii \ HTML \ html5_intro.asp |
يتم كتابة الجذر على محرك الأقراص مثل C: \، ولكن الجذر على موقع على شبكة الإنترنت هو / (forward slash) .
المسار الظاهري للمجلد على شبكة الإنترنت هو (almost) أبدا نفس المجلد الفعلي.
في التعليمات البرمجية الخاصة بك وسوف، مرجع كل من المسار الفعلي والمسار الظاهري، اعتمادا على ما كنت الترميز.
ASP.NET لديه 3 أدوات للعمل مع مسارات المجلدات: المشغل ~، طريقة Server.MapPath، وطريقة HREF.
و~ المشغل
لتحديد الجذر الظاهري في التعليمات البرمجية البرمجة، استخدم عامل ~.
إذا كنت تستخدم مشغل ~، بدلا من مسار، يمكنك نقل موقع الويب الخاص بك إلى مجلد أو موقع آخر دون تغيير أي رمز:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
أسلوب Server.MapPath
طريقة Server.MapPath تحويل مسار ظاهري (/default.cshtml) إلى المسار الفعلي أن الملقم يمكن أن نفهم (C:\Johnny\MyWebSited\Demo\default.cshtml) .
سوف تستخدم هذه الطريقة عندما كنت في حاجة لفتح ملفات البيانات الموجودة على الخادم (لا يمكن الوصول إليها من ملفات البيانات مع المسار الفعلي الكامل):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);سوف تتعلم المزيد عن القراءة من (and writing to) ملفات البيانات على الخادم في الفصل التالي من هذا البرنامج التعليمي.
الطريقة HREF
طريقة HREF تحويل مسار المستخدمة في رمز إلى مسار متصفح يمكن أن نفهم (the browser cannot understand the ~ operator) .
يمكنك استخدام الأسلوب href لخلق مسارات إلى الموارد مثل ملفات الصور وملفات CSS.
سوف غالبا ما تستخدم هذه الطريقة في <A> HTML و <img>، و <link> عناصر هي:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>طريقة HREF هي طريقة لكائن صفحة ويب.