CSS3 التحويلات
التحويلات CSS3 تسمح لك لترجمة، تدوير، والحجم، وتحرف العناصر.
وتحول هو التأثير الذي يتيح عنصر تغيير شكل وحجم وموقع.
CSS3 يدعم 2D و 3D التحولات.
الماوس فوق العناصر الواردة أدناه لمعرفة الفرق بين 2D و 3D التحول:
دعم المتصفح ل2D التحويلات
الأرقام في الجدول تحدد أول نسخة متصفح يدعم بشكل كامل العقار.
أرقام تليها -ms-, -webkit-, -moz- ، أو -o- specify النسخة الأولى التي عملت مع بادئة.
| الملكية | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
CSS3 2D التحويلات
في هذا الفصل سوف تتعلم عن طرق التحويل 2D التالية:
-
translate() -
rotate() -
scale() -
skewX() -
skewY() -
matrix()
 | نصيحة: سوف تتعلم حول التحولات 3D في الفصل التالي. |
|---|
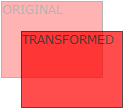
و translate() الطريقة

و translate() يتحرك طريقة عنصر من موقعها الحالي (وفقا لمعايير معينة لالمحور السيني والمحور Y).
المثال التالي يتحرك <div> العنصر 50 بكسل إلى اليمين، و 100 بكسل أسفل من موضعه الحالي:
مثال
div
{
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
انها محاولة لنفسك » و rotate() الطريقة

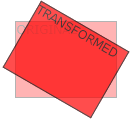
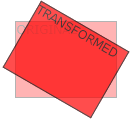
و rotate() طريقة تدور في اتجاه عقارب الساعة العنصر أو عكس اتجاه عقارب الساعة وفقا لدرجة معينة.
تدور المثال التالي <div> في اتجاه عقارب الساعة عنصر مع 20 درجة:
مثال
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
انها محاولة لنفسك » وسوف تستخدم القيم السلبية تدوير العنصر عكس اتجاه عقارب الساعة.
تدور المثال التالي <div> العنصر عكس اتجاه عقارب الساعة مع 20 درجة:
مثال
div
{
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
انها محاولة لنفسك » على scale() الطريقة

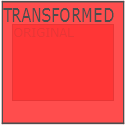
على scale() زيادات طريقة أو يقلل من حجم عنصر (وفقا لمحددات معينة للالعرض والارتفاع).
يزيد من المثال التالي <div> العنصر ليكون مرتين من العرض الأصلي، وثلاث مرات من الارتفاع الأصلي:
مثال
div
{
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
انها محاولة لنفسك » يقلل من المثال التالي <div> العنصر أن يكون نصف من عرضه الأصلي والارتفاع:
مثال
div
{
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
انها محاولة لنفسك » و skewX() الطريقة
و skewX() طريقة يشوه عنصر على طول المحور السيني من زاوية معينة.
المثال التالي يشوه <div> العنصر 20 درجة على المحور السيني:
مثال
div
{
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
انها محاولة لنفسك » و skewY() الطريقة
و skewY() طريقة يشوه عنصر على طول المحور Y من زاوية معينة.
المثال التالي يشوه <div> العنصر 20 درجة على المحور الصادي:
مثال
div
{
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
انها محاولة لنفسك » و skew() الطريقة
و skew() طريقة يشوه عنصر على طول X و Y المحور من زوايا معينة.
المثال التالي يشوه <div> العنصر 20 درجة على المحور السيني، و 10 درجة على المحور الصادي:
مثال
div
{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
انها محاولة لنفسك » إذا لم يتم تحديد المعلمة الثانية، كان لديه قيمة الصفر. لذلك، والمثال التالي يشوه <div> العنصر 20 درجة على المحور السيني:
مثال
div
{
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
انها محاولة لنفسك » و matrix() الطريقة

و matrix() يجمع بين طريقة كل 2D تحويل طريقة واحدة.
و matrix() طريقة تستغرق ستة المعلمات، تحتوي على وظائف الرياضيات، والذي يسمح لك لتدوير، والحجم، الخطوة (ترجمة)، والانحراف العناصر.
المعلمات هي على النحو التالي: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) :
مثال
div
{
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
انها محاولة لنفسك » اختبر نفسك مع تمارين!
التمرين 1 » التمرين 2» التمرين 3 » التمرين 4»
CSS3 تحويل خصائص
يسرد الجدول التالي كافة 2D تحويل الخصائص:
| الملكية | وصف |
|---|---|
| transform | وينطبق هذا التحول 2D أو 3D إلى عنصر |
| transform-origin | يسمح لك بتغيير موقفها من العناصر حولت |
2D تحويل طرق
| وظيفة | وصف |
|---|---|
| matrix(n,n,n,n,n,n) | تعرف تحولا 2D، وذلك باستخدام مصفوفة من القيم الست |
| translate(x,y) | تعرف ترجمة 2D، والانتقال من عنصر على طول X- والعمودي |
| translateX(n) | تعرف ترجمة 2D، والانتقال من عنصر على طول محور X |
| translateY(n) | تعرف ترجمة 2D، والانتقال من عنصر على طول المحور Y |
| scale(x,y) | يحدد التحول على نطاق 2D، وتغيير عناصر العرض والارتفاع |
| scaleX(n) | يحدد التحول على نطاق 2D، تغيير العرض للعنصر |
| scaleY(n) | يحدد التحول على نطاق 2D، تغيير ارتفاع للعنصر |
| rotate(angle) | يعرف دوران 2D، يتم تحديد زاوية في المعلمة |
| skew(x-angle,y-angle) | تعرف تحولا الانحراف 2D على طول X- والعمودي |
| skewX(angle) | تعرف تحولا الانحراف 2D على طول محور X |
| skewY(angle) | تعرف تحولا الانحراف 2D على طول المحور Y |