مع DOM HTML، يمكن أن جافا سكريبت الوصول وتغيير جميع عناصر وثيقة HTML.
وHTML DOM (طراز كائن المستند)
عندما صفحة ويب يتم تحميل، متصفح يخلق طراز كائن المستند من الصفحة.
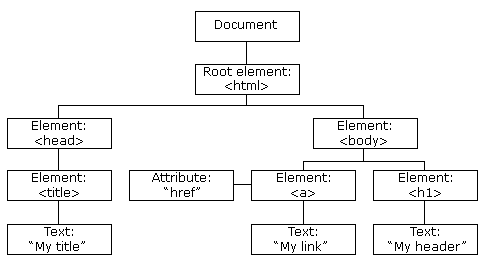
يتم إنشاء نموذج HTML DOM مثل شجرة الأجسام:
دوم شجرة HTML الأجسام

مع طراز كائن، وجافا سكريبت يحصل على كل الطاقة التي يحتاجها لخلق ديناميكية HTML:
- جافا سكريبت يمكن تغيير جميع عناصر HTML في الصفحة
- جافا سكريبت يمكن تغيير سمات كل HTML في الصفحة
- جافا سكريبت يمكن تغيير كل الأنماط CSS في صفحة
- جافا سكريبت يمكن إزالة عناصر HTML والصفات القائمة
- جافا سكريبت يمكن إضافة عناصر HTML جديدة وسمات
- جافا سكريبت يمكن أن تتفاعل مع كل الأحداث HTML الموجودة في الصفحة
- جافا سكريبت يمكن إنشاء أحداث HTML جديدة في الصفحة
ما سوف تتعلم
في الفصول القادمة من هذا البرنامج التعليمي سوف تتعلم:
- كيفية تغيير محتوى العناصر HTML
- كيفية تغيير نمط (CSS) من عناصر HTML
- كيفية التعامل مع HTML DOM الأحداث
- كيفية إضافة وحذف عناصر HTML
ما هو DOM؟
دوم هو W3C (اتحاد شبكة ويب العالمية) القياسية.
يحدد DOM معيارا للوصول إلى وثائق:
"طراز كائن W3C الوثيقة (DOM) هو منصة ولغة محايدة واجهة تسمح البرامج والبرامج النصية للوصول حيوي وتحديث المحتوى والبنية والنمط وثيقة".
يتم فصل معيار W3C DOM إلى 3 أجزاء مختلفة:
- DOM الأساسية - نموذج موحد لجميع أنواع المستندات
- DOM XML - النموذج القياسي للمستندات XML
- HTML DOM - النموذج القياسي للمستندات HTML
ما هو DOM HTML؟
دوم HTML غير نموذج كائن وبرمجة واجهة موحدة لHTML. ويعرف:
- عناصر HTMLككائنات
- خصائص كل عناصر HTML
- طرق للوصول إلى كافة عناصر HTML
- أحداث كل عناصر HTML
وبعبارة أخرى:إن DOM HTML هو المعيار لكيفية الحصول على أو تغيير أو إضافة أو حذف عناصر HTML.