Beispiel
Gibt die Höhe eines <div> Element:
$("button").click(function(){
alert($("div").height());
});
Versuch es selber " Definition und Verwendung
Die height() Methode setzt oder liefert die Höhe der ausgewählten Elemente.
Wenn dieses Verfahren verwendet wird Höhe zurückzukehren, gibt sie die Höhe des ersten angepaßten Element.
Wenn dieses Verfahren verwendet wird , Höhe einzustellen, setzt er die Höhe aller Elemente abgestimmt.
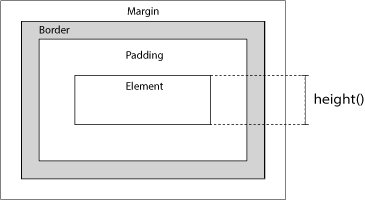
Wie das Bild unten zeigt, ist diese Methode nicht Polsterung, Rahmen oder Rand umfassen.

Ähnliche Methoden:
- width() - Setzt oder liefert die Breite eines Elements
- innerWidth() - Liefert die Breite eines Elements (einschließlich Polster)
- innerHeight() - Gibt die Höhe eines Elements (einschließlich Polster)
- outerWidth() - Liefert die Breite eines Elements (einschließlich Polsterung und Grenze)
- outerHeight() - Gibt die Höhe eines Elements (einschließlich Polsterung und Grenze)
Syntax
Gibt die Höhe:
$(selector).height()
Stellen Sie die Höhe:
$(selector).height(value)
Stellen Sie die Höhe mit einer Funktion:
$(selector).height(function(index,currentheight))
| Parameter | Beschreibung |
|---|---|
| value | Erforderlich für die Höheneinstellung. Gibt die Höhe in Pixel, em, pt usw. Standardeinheit ist px |
| function(index,currentheight) | Optional. Gibt eine Funktion an, die die neue Höhe der ausgewählten Elemente zurück
|
Probieren Sie es selbst - Beispiele
Stellen Sie die Höhe eines Elements
Wie wird die Höhe eines Elements mit verschiedenen Einheiten einzustellen.
Erhöhen Sie die Höhe mit einer Funktion
Wie eine Funktion zu verwenden, um die Höhe eines Elements zu erhöhen.
Gibt die Höhe des Dokuments und Fensterelemente
Wie die aktuelle Höhe des Dokuments und Fensterelemente zurückzukehren.
Display - Abmessungen mit verwandten Methoden
Wie zu verwenden width(), height(), innerHeight(), innerWidth(), outerWidth() und outerHeight() .