Bootstrap ist die beliebteste HTML, CSS und JavaScript - Framework für die Entwicklung von ansprechenden, Mobil erste Web - Sites.
Bootstrap ist völlig kostenlos herunterladen und verwenden!
Probieren Sie es selbst Beispiele
Das Bootstrap - Tutorial enthält Hunderte von Bootstrap Beispiele.
Mit unserem Online-Editor können Sie den Code zu bearbeiten, und klicken Sie auf eine Schaltfläche, um das Ergebnis zu sehen.

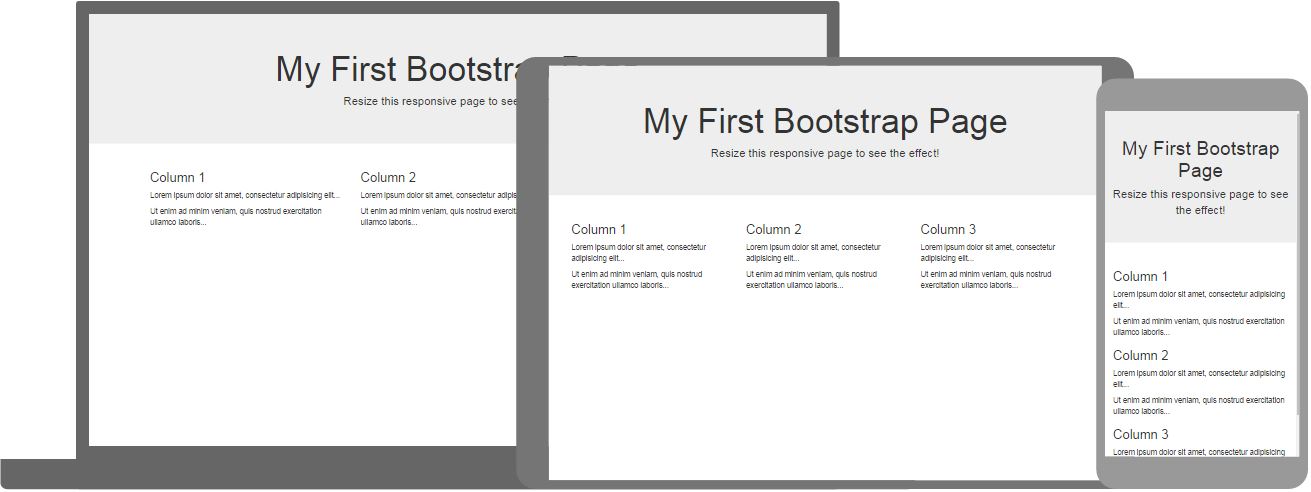
Bootstrap Beispiel
<div
class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> Versuch es selber " Klicken Sie auf das "Probieren Sie es selbst",um zu sehen,wie es funktioniert.
Bootstrap Quiz Testen
Testen Sie Ihre Bootstrap Fähigkeiten bei w3ii!
Bootstrap Referenzen
Bei w3ii Sie ein komplettes finden Bootstrap Referenz aller CSS - Klassen, Komponenten und JavaScript - Plugins - alle mit "Versuchen Sie es selbst" Beispiele:
- Bootstrap CSS Basic Text
- Bootstrap CSS Buttons
- Bootstrap CSS Forms
- Bootstrap CSS - Helfer
- Bootstrap CSS Bilder
- Bootstrap CSS Tabellen
- Bootstrap - Komponenten Glyphen
- Bootstrap - Komponenten Auswahlmenüs
- Bootstrap - Komponenten Navs
- Bootstrap JS Affix
- Bootstrap JS Alarm
- Bootstrap JS - Taste
- Bootstrap JS Carousel
- Bootstrap JS Collapse
- Bootstrap JS Dropdown
- Bootstrap JS Modal
- Bootstrap JS Popover
- Bootstrap JS Scrollspy
- Bootstrap JS Tab
- Bootstrap JS Tooltip
Bootstrap Themen
Wir haben einige Themen gemacht Sie spielen, um kann. Sie sind völlig frei zu verwenden:
Wusstest du schon?
W3.CSS ist eine Alternative zu Bootstrap .
W3.CSS kleiner, schneller und einfacher zu verwenden.
Wenn Sie W3.CSS erfahren möchten, gehen Sie auf unsere W3.CSS Tutorial .