Beispiel
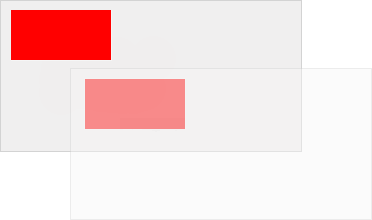
Zeichnen Sie ein Rechteck in Position (10,10) , setzen neue (0,0) Position (70,70) . Zeichnen gleiche Rechteck wieder (beachten Sie, dass das Rechteck nun in Position beginnt (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Versuch es selber " Browser-Unterstützung
Die Zahlen in der Tabelle geben Sie die erste Browser-Version, die die Methode in vollem Umfang unterstützt.
| Methode | |||||
|---|---|---|---|---|---|
| translate() | ja | 9.0 | ja | ja | ja |
Definition und Verwendung
Die translate() Methode neu zuordnet , die (0,0) Position auf der Leinwand.
Hinweis: Wenn Sie eine Methode wie nennen fillRect() nach translate() , wird der Wert hinzugefügt , um die x- und y-Koordinatenwerte.

| JavaScript-Syntax: | context.translate( x,y ); |
|---|
Parameterwerte
Hinweis: Sie können einen oder beide Parameter angeben können.
| Parameter | Beschreibung | Spiel es |
|---|---|---|
| x | Der Wert der horizontalen (x) Koordinaten hinzufügen | Spiel es " |
| y | Der Wert der vertikalen (y) Koordinaten hinzufügen | Spiel es " |