Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites.
Bootstrap is completely free to download and use!
Try it Yourself Examples
This Bootstrap tutorial contains hundreds of Bootstrap examples.
With our online editor, you can edit the code, and click on a button to view the result.

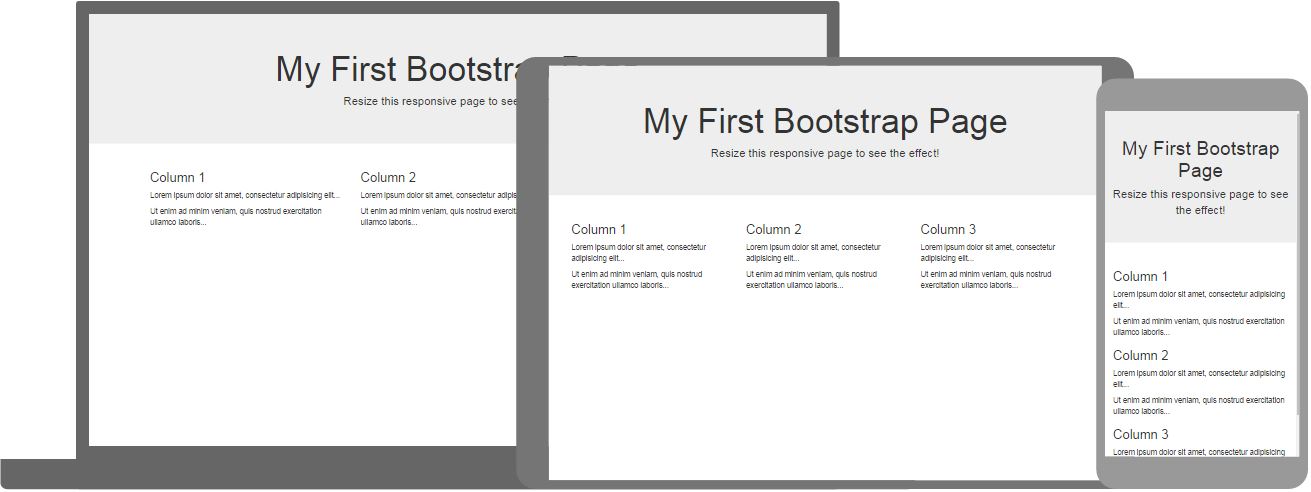
Bootstrap Example
<div
class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
Try it Yourself »Click on the "Try it Yourself" button to see how it works.
Bootstrap Quiz Test
Test your Bootstrap skills at w3ii!
Bootstrap References
At w3ii you will find a complete Bootstrap reference of all CSS classes, Components, and JavaScript plugins - all with "Try it Yourself" examples:
- Bootstrap CSS Basic Text
- Bootstrap CSS Buttons
- Bootstrap CSS Forms
- Bootstrap CSS Helpers
- Bootstrap CSS Images
- Bootstrap CSS Tables
- Bootstrap Components Glyphs
- Bootstrap Components Dropdowns
- Bootstrap Components Navs
- Bootstrap JS Affix
- Bootstrap JS Alert
- Bootstrap JS Button
- Bootstrap JS Carousel
- Bootstrap JS Collapse
- Bootstrap JS Dropdown
- Bootstrap JS Modal
- Bootstrap JS Popover
- Bootstrap JS Scrollspy
- Bootstrap JS Tab
- Bootstrap JS Tooltip
Bootstrap Themes
We have made some Themes you can play around with. They are completely free to use:
Did You Know?
W3.CSS is an alternative to Bootstrap.
W3.CSS is smaller, faster, and easier to use.
If you want to learn W3.CSS, go to our W3.CSS Tutorial.