Example
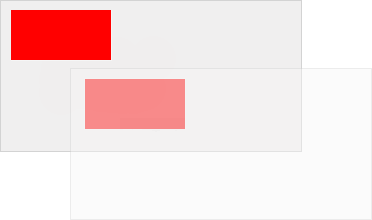
Draw a rectangle in position (10,10), set new (0,0) position to (70,70). Draw same rectangle again (notice that the rectangle now starts in position (80,80):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Try it Yourself »
Browser Support
The numbers in the table specify the first browser version that fully supports the method.
| Method | |||||
|---|---|---|---|---|---|
| translate() | Yes | 9.0 | Yes | Yes | Yes |
Definition and Usage
The translate() method remaps the (0,0) position on the canvas.
Note: When you call a method such as fillRect() after translate(), the value is added to the x- and y-coordinate values.

| JavaScript syntax: | context.translate(x,y); |
|---|
Parameter Values
Note: You can specify one or both parameters.
| Parameter | Description | Play it |
|---|---|---|
| x | The value to add to horizontal (x) coordinates | Play it » |
| y | The value to add to vertical (y) coordinates | Play it » |