Contoh
Kembali tinggi dari elemen <div>:
$("button").click(function(){
alert($("div").height());
});
Cobalah sendiri " Definisi dan Penggunaan
The height() metode set atau mengembalikan ketinggian dari elemen yang dipilih.
Ketika metode ini digunakan untuk mengembalikan ketinggian, ia mengembalikan ketinggian elemen cocok PERTAMA.
Ketika metode ini digunakan untuk mengatur ketinggian, ia menetapkan ketinggian SEMUA elemen cocok.
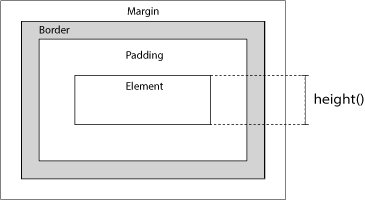
Sebagai gambar di bawah ini menggambarkan, metode ini tidak termasuk padding, border, atau marjin.

metode terkait:
- width() - Mengatur atau mengembalikan lebar elemen
- innerWidth() - Mengembalikan lebar elemen (termasuk padding)
- innerHeight() - Mengembalikan ketinggian elemen (termasuk padding)
- outerWidth() - Mengembalikan lebar elemen (termasuk padding dan border)
- outerHeight() - Mengembalikan ketinggian elemen (termasuk padding dan border)
Sintaksis
Kembali ketinggian:
$(selector).height()
Mengatur ketinggian:
$(selector).height(value)
Mengatur ketinggian menggunakan fungsi:
$(selector).height(function(index,currentheight))
| Parameter | Deskripsi |
|---|---|
| value | Diperlukan untuk pengaturan tinggi. Menentukan tinggi dalam px, em, pt, dll Unit standar adalah px |
| function(index,currentheight) | Pilihan. Menentukan fungsi yang mengembalikan ketinggian baru dari unsur yang dipilih
|
Coba Sendiri - Contoh
Mengatur tinggi dari elemen
Cara mengatur tinggi dari elemen menggunakan unit yang berbeda.
Menambah tinggi badan menggunakan fungsi
Cara menggunakan fungsi untuk meningkatkan ketinggian elemen.
Kembali ketinggian dokumen dan jendela elemen
Bagaimana mengembalikan ketinggian saat dokumen dan jendela elemen.
Tampilan dimensi dengan metode terkait
Cara menggunakan width(), height(), innerHeight(), innerWidth(), outerWidth() dan outerHeight() .