Bootstrap adalah HTML, CSS, dan JavaScript framework paling populer untuk mengembangkan responsif, situs web mobile-pertama.
Bootstrap adalah gratis untuk men-download dan menggunakan!
Coba Sendiri Contoh
Tutorial Bootstrap ini berisi ratusan Bootstrap contoh.
Dengan editor online kami, Anda dapat mengedit kode, dan klik pada tombol untuk melihat hasilnya.

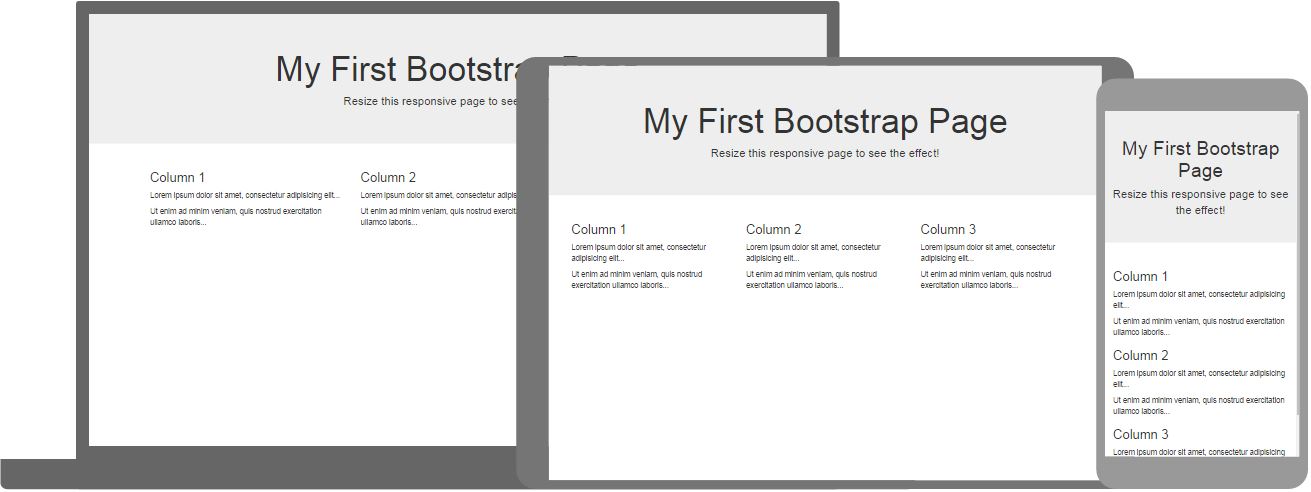
Bootstrap Contoh
<div
class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> Cobalah sendiri " Klik pada "Cobalah Sendiri" tombol untuk melihat cara kerjanya.
Bootstrap Kuis Uji
Menguji Anda Bootstrap keterampilan di w3ii!
Bootstrap Referensi
Pada w3ii Anda akan menemukan lengkap Bootstrap referensi dari semua kelas CSS, Komponen, dan plugin JavaScript - semua dengan "Cobalah Sendiri" contoh:
- Bootstrap CSS Teks Dasar
- Bootstrap Tombol CSS
- Bootstrap Bentuk CSS
- Bootstrap Pembantu CSS
- Bootstrap CSS
- Bootstrap Tabel CSS
- Bootstrap Komponen Glyphs
- Bootstrap Komponen dropdown
- Bootstrap Komponen Navs
- Bootstrap JS Afiks
- Bootstrap JS Siaga
- Bootstrap JS Tombol
- Bootstrap JS Carousel
- Bootstrap JS Collapse
- Bootstrap JS Dropdown
- Bootstrap JS Modal
- Bootstrap JS Popover
- Bootstrap JS Scrollspy
- Bootstrap JS Tab
- Bootstrap JS Tooltip
Bootstrap Tema
Kami telah membuat beberapa Themes Anda dapat bermain-main dengan. Mereka benar-benar bebas untuk menggunakan:
Tahukah kamu?
W3.CSS adalah sebuah alternatif untuk Bootstrap .
W3.CSS lebih kecil, lebih cepat, dan lebih mudah digunakan.
Jika Anda ingin belajar W3.CSS, pergi ke kami W3.CSS Tutorial .