Esempio
Disegnare una linea rossa in y = 100, quindi inserire ogni parola ay = 100 con diversi valori TextBaseline:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100); Prova tu stesso " Supporto browser
I numeri nella tabella indicano la prima versione del browser che supporta pienamente la proprietà.
| Proprietà | |||||
|---|---|---|---|---|---|
| textBaseline | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Note: La proprietà TextBaseline may opere in modo diverso nei browser, soprattutto quando si utilizza "hanging" o "ideographic" .
Definizione e l'utilizzo
Gli insiemi di proprietà TextBaseline o restituisce la linea di base del testo attuale utilizzati in sede di elaborazione del testo.
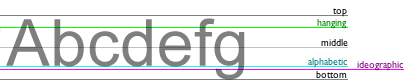
La figura illustra le varie linee di base supportati dal textBaseline attributo:

Note: Il fillText() e strokeText() metodi utilizzerà il valore specificato TextBaseline quando si posiziona il testo sulla tela.
| Valore di default: | alphabetic |
|---|---|
| sintassi JavaScript: | context .textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
I valori delle proprietà
| Valori | Descrizione | Gioca |
|---|---|---|
| alfabetico | Predefinito. La linea di base del testo è la normale linea di base alfabetica | Gioca " |
| superiore | La linea di base del testo è la parte superiore del quadrato em | Gioca " |
| sospeso | La linea di base del testo è la linea di base appeso | Gioca " |
| in mezzo | La linea di base del testo è il centro della piazza em | Gioca " |
| ideografica | La linea di base del testo è la linea di base ideografica | Gioca " |
| parte inferiore | La linea di base del testo è la parte inferiore del rettangolo di selezione | Gioca " |
<Oggetto Tela