Bootstrap è il più popolare HTML, CSS, JavaScript e il quadro per lo sviluppo di reattivi, mobili primi siti web.
Bootstrap è quello di scaricare e utilizzare completamente gratis!
Provate voi stessi Esempi
Questo tutorial Bootstrap contiene centinaia di Bootstrap esempi.
Con il nostro editor on-line, è possibile modificare il codice e fare clic su un pulsante per visualizzare il risultato.

Bootstrap Esempio
<div
class="container">
<div class="jumbotron">
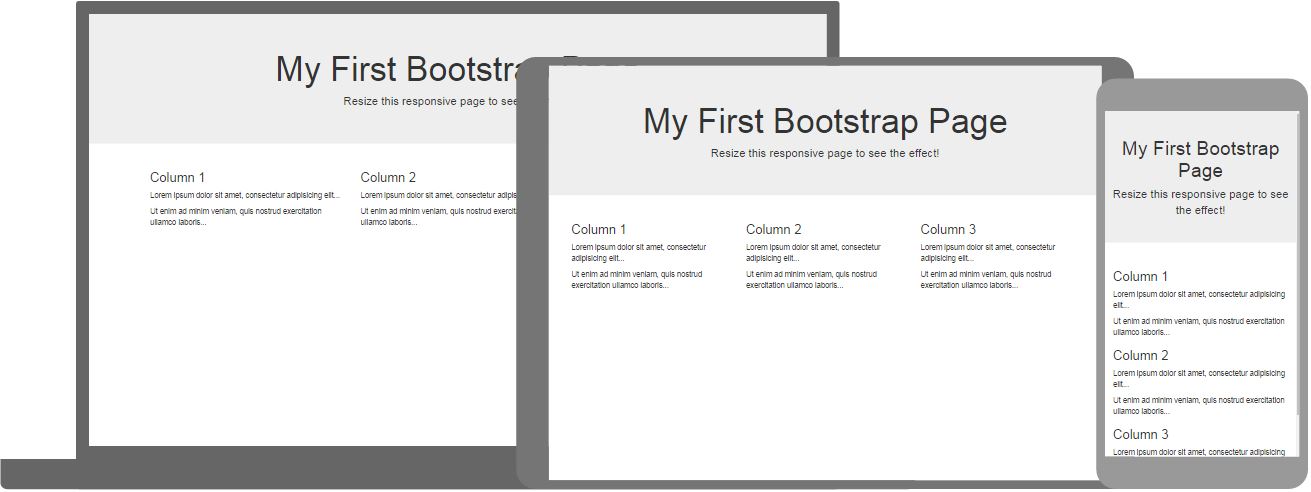
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> Prova tu stesso " Fare clic sul pulsante "Provate voi stessi" per vedere come funziona.
Bootstrap Quiz di prova
Prova le tue Bootstrap abilità in w3ii!
Bootstrap Riferimenti
In w3ii troverete un completo Bootstrap di riferimento di tutte le classi CSS, Componenti, e plugin JavaScript - tutti con "Provate voi stessi" Esempi:
- Bootstrap CSS testo base
- Bootstrap Pulsanti CSS
- Bootstrap Forme CSS
- Bootstrap Helpers CSS
- Bootstrap Immagini CSS
- Bootstrap Tabelle CSS
- Bootstrap Componenti Glifi
- Bootstrap Componenti Dropdowns
- Bootstrap Componenti Nav
- Bootstrap JS Affix
- Bootstrap JS Alert
- Bootstrap pulsante JS
- Bootstrap JS Carousel
- Bootstrap JS Collapse
- Bootstrap JS discesa
- Bootstrap JS modale
- Bootstrap JS Popover
- Bootstrap JS Scrollspy
- Bootstrap Tab JS
- Bootstrap JS Tooltip
Bootstrap temi
Abbiamo fatto alcuni temi si può giocare con. Sono completamente liberi di utilizzare:
Lo sapevate?
W3.CSS è un'alternativa a Bootstrap .
W3.CSS è più piccolo, più veloce e più facile da usare.
Se volete saperne di W3.CSS, andare al nostro W3.CSS tutorial .