Esempio
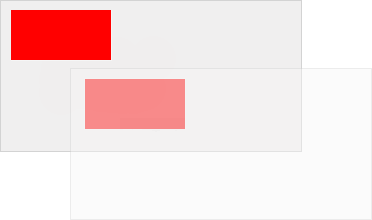
Disegnare un rettangolo in posizione (10,10) , impostare nuovi (0,0) grado di (70,70) . Tracciate di nuovo lo stesso rettangolo (si noti che il rettangolo di oggi inizia in posizione (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Prova tu stesso " Supporto per il browser
I numeri nella tabella indicano la prima versione del browser che supporta pienamente il metodo.
| metodo | |||||
|---|---|---|---|---|---|
| translate() | sì | 9.0 | sì | sì | sì |
Definizione e utilizzo
La translate() il metodo remaps il (0,0) posizione sulla tela.
Nota: Quando si chiama un metodo come fillRect() dopo translate() , il valore viene aggiunto al X e valori coordinata y.

| sintassi JavaScript: | context.translate( x,y ); |
|---|
valori dei parametri
Nota: È possibile specificare uno o entrambi i parametri.
| Parametro | Descrizione | Gioca |
|---|---|---|
| x | Il valore da aggiungere a coordinate (x) orizzontale | Gioca " |
| y | Il valore da aggiungere a (y) coordinate verticali | Gioca " |