정의 및 사용
height() 메소드 세트 또는 선택된 요소의 높이를 돌려줍니다.
이 방법 높이를 리턴하기 위해 사용될 때, 제 유사한 요소의 높이를 반환한다.
이 메소드는 높이를 설정하기 위해 사용될 때, 모든 유사한 요소의 높이를 설정한다.
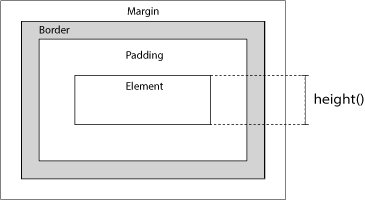
이미지가 아래에 설명 된 바와 같이,이 방법은 패딩, 테두리, 또는 마진을 포함하지 않습니다.

관련 방법 :
- width() - 세트 또는 요소의 폭을 돌려
- innerWidth() - 요소의 폭을 돌려줍니다 (패딩 포함)
- innerHeight() - 요소의 높이를 돌려줍니다 (패딩 포함)
- outerWidth() - 요소의 폭을 돌려줍니다 (패딩 및 테두리 포함)
- outerHeight() - 요소의 높이를 돌려줍니다 (패딩 및 테두리 포함)
통사론
높이를 돌려줍니다 :
$(selector).height()
높이를 설정합니다 :
$(selector).height(value)
함수를 사용하여 높이를 설정 :
$(selector).height(function(index,currentheight))
| 매개 변수 | 기술 |
|---|---|
| value | 높이를 설정하기 위해 필요합니다. 픽셀의 높이를 지정, EM, PT 등 기본 단위는 픽셀입니다 |
| function(index,currentheight) | 선택 과목. 선택한 요소의 새로운 높이를 반환하는 함수를 지정합니다
|
그것을 자신을 시도 - 예를
요소의 높이를 설정
어떻게 다른 단위를 사용한 소자의 높이를 설정한다.
함수를 사용하여 높이를 증가
방법 요소의 높이를 증가시키는 기능을 사용한다.
문서 창 요소의 높이를 돌려줍니다
문서 창 요소의 현재 높이를 반환하는 방법.
관련 방법과 디스플레이 크기
사용 방법 width(), height(), innerHeight(), innerWidth(), outerWidth() 및 outerHeight() .