Bootstrap 응답, 모바일 최초의 웹 사이트 개발을위한 가장 인기있는 HTML, CSS, 자바 스크립트 프레임 워크입니다.
Bootstrap 다운로드하고 사용하기 완전 무료입니다!
자신에게 예를 사용해보십시오
이 부트 스트랩 튜토리얼은 수백 포함 Bootstrap 예.
온라인 편집기를 사용하면 코드를 편집 할 수 있으며, 그 결과를 볼 수있는 버튼을 클릭합니다.

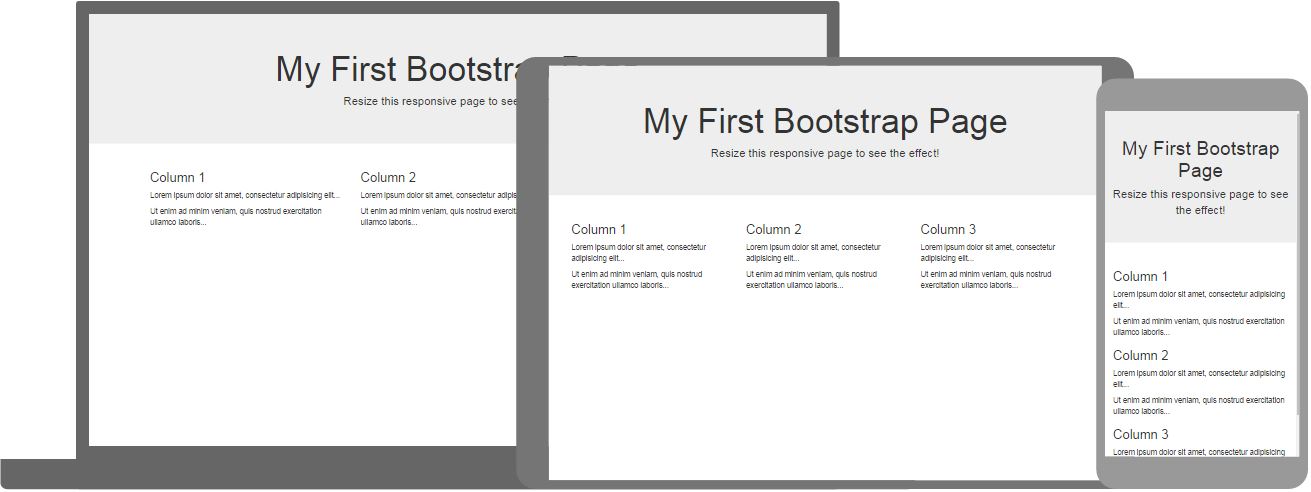
Bootstrap 예
<div
class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> »그것을 자신을 시도 어떻게 작동하는지 확인하기 위해 "그것을 시도 스스로"버튼을 클릭합니다.
Bootstrap 퀴즈 테스트
테스트 Bootstrap w3ii에서 능력을!
Bootstrap 참조
당신이 완전한 찾을 수 w3ii에서 Bootstrap 모든 CSS 클래스, 구성 요소, 자바 스크립트 플러그인의 참조 - 모든를 예 "그것을 자신을 시도"
- Bootstrap CSS 기본 텍스트
- Bootstrap CSS 버튼
- Bootstrap CSS 양식
- Bootstrap CSS 도우미
- Bootstrap CSS 이미지
- Bootstrap CSS 테이블
- Bootstrap 구성 요소 문양
- Bootstrap 구성 요소 드롭 다운
- Bootstrap 구성 요소 NAVS
- Bootstrap JS 부착
- Bootstrap JS 경고
- Bootstrap JS 버튼
- Bootstrap JS 회전 목마
- Bootstrap JS 축소
- Bootstrap JS 드롭 다운
- Bootstrap JS 모달
- Bootstrap JS 팝 오버
- Bootstrap JS Scrollspy
- Bootstrap JS 탭
- Bootstrap JS 도움말
Bootstrap 테마
우리는 당신과 함께 놀 수있는 테마를 만들었습니다. 그들은 사용하기 완전 무료입니다 :
당신은 알고 계십니까?
W3.CSS이 할 수있는 대안 Bootstrap .
W3.CSS는 작고 빠르고, 사용하기 쉽습니다.
당신이 W3.CSS을 배우고 싶은 경우에, 우리로 이동 W3.CSS 자습서 .