예
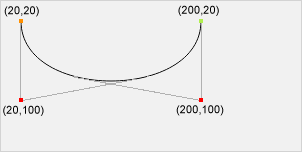
입방 베 지어 곡선을 그립니다 :
자바 스크립트 :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); »그것을 자신을 시도 브라우저 지원
테이블의 숫자는 완전히 방법을 지원하는 최초의 브라우저 버전을 지정합니다.
| 방법 | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
정의 및 사용
bezierCurveTo() 메소드는 큐빅 베 지어 곡선을 나타내는 지정된 컨트롤 포인트를 이용하여 전류 경로 점을 추가한다.
입방체 베 지어 곡선은 세 가지 점을 필요로한다. 첫 번째, 두 지점 입방 베지 연산에 사용하고, 마지막 포인트는 곡선의 종료점이다되고 통제 지점이다. 곡선의 시작점은 현재 경로의 마지막 지점입니다. 경로가 존재하지 않을 경우, 사용 beginPath() 과 moveTo() 시작점을 정의하는 방법을.

시작점
moveTo( 20,20 ) 컨트롤 포인트 (1)
bezierCurveTo( 20,100 ,200,100,200,20) 컨트롤 포인트 (2)
bezierCurveTo(20,100, 200,100 ,200,20) 종료 지점
bezierCurveTo(20,100,200,100, 200,20 ) Tip: 아웃 확인 quadraticCurveTo() 메소드를. 대신 두 가지 중 하나 컨트롤이 (가) 있습니다.
| 자바 스크립트 구문 : | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
매개 변수 값
| 매개 변수 | 기술 | 플레이 |
|---|---|---|
| cp1x | 상기 제 베 지어 제어점의 X 좌표 | »플레이 |
| cp1y | 상기 제 베 지어 제어점의 Y 좌표 | »플레이 |
| cp2x | 상기 제 베 지어 제어점의 X 좌표 | »플레이 |
| cp2y | 상기 제 베 지어 제어점의 Y 좌표 | »플레이 |
| x | 다음은 끝점의 x 좌표 | »플레이 |
| y | 다음은 끝점의 y 좌표 | »플레이 |