Przekształcenia CSS3
transformacje CSS3 pozwalają tłumaczyć, obracać, skalować i pochylać elementów.
Przekształcenie to efekt, który pozwala na zmianę kształtu elementu, rozmiar i położenie.
CSS3 wspiera transformacje 2D i 3D.
Najedź na poniższe elementy, aby zobaczyć różnicę między 2D i 3D transformacji:
Wsparcie przeglądarka 2D Transforms
Liczby w tabeli określ pierwszą wersję przeglądarki, która w pełni obsługuje właściwość.
Liczby obserwowani przez -ms-, -webkit-, -moz- lub -o- specify pierwszą wersję, która pracowała z prefiksem.
| Nieruchomość | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
CSS3 2D Transformacje
W tym rozdziale dowiesz się o następujących metod transformacji 2D:
-
translate() -
rotate() -
scale() -
skewX() -
skewY() -
matrix()
 | Wskazówka: Poznasz przekształceń 3D w następnym rozdziale. |
|---|
translate() Metoda

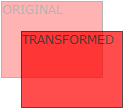
translate() sposób przechodzi element z aktualnej pozycji (według parametrów podanych do osi X i osi Y).
Poniższy przykład przesuwa <div> elementowi 50 pikseli w prawo i 100 pikseli w dół od bieżącej pozycji:
Przykład
div
{
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
Spróbuj sam " rotate() Metoda

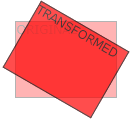
rotate() Metoda obraca w prawo element lub w lewo w zależności od danego stopnia.
Poniższy przykład obraca <div> elementu w prawo z 20 stopni:
Przykład
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
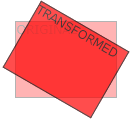
Spróbuj sam " Korzystanie z wartości ujemne będą obracać element w lewo.
Poniższy przykład obraca <div> elementu w lewo o 20 stopni:
Przykład
div
{
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
Spróbuj sam " scale() Metoda

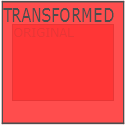
W scale() zwiększa metoda lub zmniejsza rozmiar elementu (zgodnie z parametrami podanymi na szerokość i wysokość).
Poniższy przykład zwiększa <div> element, który dwa razy jego pierwotnej szerokości i trzy razy jego pierwotnej wysokości:
Przykład
div
{
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
Spróbuj sam " Poniższy przykład zmniejsza <div> elementu za połowę swojej pierwotnej szerokości i wysokości:
Przykład
div
{
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
Spróbuj sam " skewX() Metoda
skewX() Sposób pochylaniu elementu wzdłuż osi X przez dany kąt.
Poniższy przykład powoduje pochylenie <div> elementu 20 stopni wzdłuż osi X:
Przykład
div
{
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
Spróbuj sam " skewY() Metoda
skewY() Metoda skews element wzdłuż osi Y przez dany kąt.
Poniższy przykład powoduje pochylenie <div> elementu 20 stopni wzdłuż osi Y:
Przykład
div
{
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
Spróbuj sam " skew() Metoda
skew() Metoda skews element wzdłuż osi X i osi Y przez daną kątami.
Poniższy przykład powoduje pochylenie <div> elementu 20 stopni wzdłuż osi X i 10 stopni wzdłuż osi Y:
Przykład
div
{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
Spróbuj sam " Jeśli drugi parametr nie jest określony, to ma wartość zero. Dlatego w poniższym przykładzie powoduje pochylenie <div> elementu 20 stopni wzdłuż osi X:
Przykład
div
{
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
Spróbuj sam " matrix() Metoda

matrix() Metoda łączy w sobie wszystkie metody transformacji 2D do jednego.
matrix() Metoda ma sześć parametrów, zawierające funkcje matematyczne, które pozwala na obracanie, skalowanie, ruch (tłumacz) i pochylać elementów.
Parametry są następujące: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) :
Przykład
div
{
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
Spróbuj sam " Sprawdź się z ćwiczeń!
Ćwiczenie 1 » Ćwiczenie 2» Ćwiczenie 3 » Ćwiczenia 4»
CSS3 Transform Properties
Poniższa tabela zawiera wszystkie właściwości transformaty 2D:
| Nieruchomość | Opis |
|---|---|
| transform | Dotyczy transformacji 2D lub 3D do elementu |
| transform-origin | Pozwala na zmianę położenia elementów na przekształconych |
Metody transformacji 2D
| Funkcjonować | Opis |
|---|---|
| matrix(n,n,n,n,n,n) | Określa 2D transformacji przy użyciu matrycy sześć wartościami |
| translate(x,y) | Określa tłumaczenie 2D przesuwania elementu wzdłuż osi X i osi Y. |
| translateX(n) | Określa tłumaczenie 2D przesuwania elementu wzdłuż osi X |
| translateY(n) | Określa tłumaczenie 2D przesuwania elementu wzdłuż osi Y. |
| scale(x,y) | Definiuje skalę transformacji 2D, zmieniając elementy szerokość i wysokość |
| scaleX(n) | Definiuje skalę transformacji 2D, zmieniając szerokość elementu |
| scaleY(n) | Definiuje skalę transformacji 2D, zmieniając wysokość tego elementu |
| rotate(angle) | Określa obrót 2D, kąt jest określony w parametrze |
| skew(x-angle,y-angle) | Definiuje transformacji 2D pochylać wzdłuż osi X i osi Y |
| skewX(angle) | Definiuje transformacji 2D pochylać wzdłuż osi X |
| skewY(angle) | Definiuje transformacji 2D pochylać wzdłuż osi Y |