Przykład
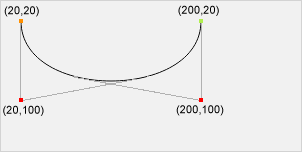
Narysować krzywą Beziera:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Spróbuj sam " Wsparcie przeglądarka
Liczby w tabeli określ pierwszą wersję przeglądarki, która w pełni obsługuje metodę.
| metoda | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10,1 |
Definicja i Wykorzystanie
bezierCurveTo() Sposób dodaje punkt do ścieżki za pomocą określonych punktach kontrolnych, które stanowią krzywe sześcienne.
Krzywą Beziera wymaga trzech punktów. Pierwsze dwa punkty są punkty kontrolne, które są wykorzystywane w obliczeniach sześciennej Beziera, a ostatni punkt jest punktem końcowym dla krzywej. Punktem wyjścia dla krzywej jest ostatni punkt w bieżącej ścieżce. Jeśli ścieżka nie występuje, za pomocą beginPath() i moveTo() metody w celu określenia punktu początkowego.

Punkt startu
moveTo( 20,20 ) Punkt kontrolny 1
bezierCurveTo( 20,100 ,200,100,200,20) Punkt kontrolny 2
bezierCurveTo(20,100, 200,100 ,200,20) punkt końcowy
bezierCurveTo(20,100,200,100, 200,20 ) Tip: Sprawdź quadraticCurveTo() metody. Ma jeden punkt kontrolny zamiast dwóch.
| Składnia JavaScript: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
wartości parametrów
| Parametr | Opis | Graj |
|---|---|---|
| cp1x | Współrzędnej x pierwszego punktu kontrolnego Beziera | Graj " |
| cp1y | Współrzędnej y pierwszego punktu kontrolnego Beziera | Graj " |
| cp2x | Współrzędnej x drugiego punktu kontrolnego Beziera | Graj " |
| cp2y | Współrzędnej y drugiego punktu kontrolnego Beziera | Graj " |
| x | Współrzędną x punktu końcowego | Graj " |
| y | Y współrzędnych punktu końcowego | Graj " |