Przykład
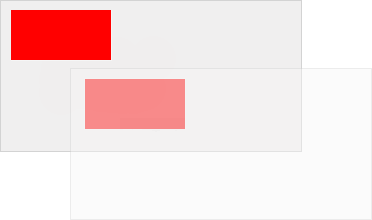
Narysuj prostokąt pozycji (10,10) , ustawić nowy (0,0) pozycję (70,70) . Ponownie wyciągnąć sam prostokąt (zauważ, że prostokąt teraz rozpoczyna się w pozycji (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Spróbuj sam " Pomoc Browser
Liczby w tabeli określ pierwszą wersję przeglądarki, który w pełni obsługuje metodę.
| metoda | |||||
|---|---|---|---|---|---|
| translate() | tak | 9,0 | tak | tak | tak |
Definicja i Wykorzystanie
translate() Metoda odwzoruje (0,0) pozycję na płótnie.
Uwaga: Podczas wywołania metody takie jak fillRect() po translate() , wartość jest dodawana do X i Y współrzędnych.

| Składnia JavaScript: | context.translate( x,y ); |
|---|
wartości parametrów
Uwaga: Można określić jeden lub oba parametry.
| Parametr | Opis | Graj |
|---|---|---|
| x | Wartość dodać do poziomych współrzędnych (x) | Graj " |
| y | Wartość dodać do pionowych współrzędnych (Y) | Graj " |