Exemplo
Retornar a altura de um elemento <div>:
$("button").click(function(){
alert($("div").height());
});
Tente você mesmo " Definição e Uso
Os height() método define ou retorna a altura dos elementos selecionados.
Quando este método é usado para retornar altura, que retorna a altura do primeiro elemento de correspondência.
Quando este método é usado para definir a altura, ele define a altura de todos os elementos combinados.
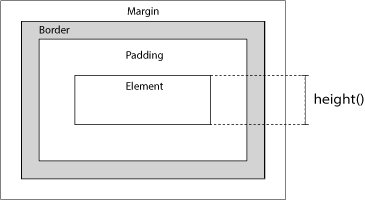
Como a imagem abaixo ilustra, este método não inclui preenchimento, borda ou margem.

métodos relacionados:
- width() - Define ou retorna a largura de um elemento
- innerWidth() - Retorna a largura de um elemento (inclui preenchimento)
- innerHeight() - Retorna a altura de um elemento (inclui preenchimento)
- outerWidth() - Retorna a largura de um elemento (inclui preenchimento e borda)
- outerHeight() - Retorna a altura de um elemento (inclui preenchimento e borda)
Sintaxe
Retornar a altura:
$(selector).height()
Defina a altura:
$(selector).height(value)
Defina a altura usando uma função:
$(selector).height(function(index,currentheight))
| Parâmetro | Descrição |
|---|---|
| value | Necessários para a criação de altura. Especifica a altura em px, em, pt, etc. unidade padrão é px |
| function(index,currentheight) | Opcional. Especifica uma função que retorna a nova altura de elementos selecionados
|
Tente você mesmo - Exemplos
Defina a altura de um elemento
Como para definir a altura de um elemento usando unidades diferentes.
Aumentar a altura usando uma função
Como utilizar uma função de aumentar a altura de um elemento.
Retornar a altura dos elementos do documento e janelas
Como retornar a altura atual dos elementos do documento e janela.
Dimensões de exibição com métodos relacionados
Como utilizar width(), height(), innerHeight(), innerWidth(), outerWidth() e outerHeight() .