Bootstrap é o HTML, CSS, e um quadro mais popular JavaScript para o desenvolvimento ágil, mobile-primeiros sites.
Bootstrap é totalmente gratuito para baixar e usar!
Tente você mesmo Exemplos
Este tutorial Bootstrap contém centenas de Bootstrap exemplos.
Com o nosso editor online, você pode editar o código e clicar em um botão para ver o resultado.

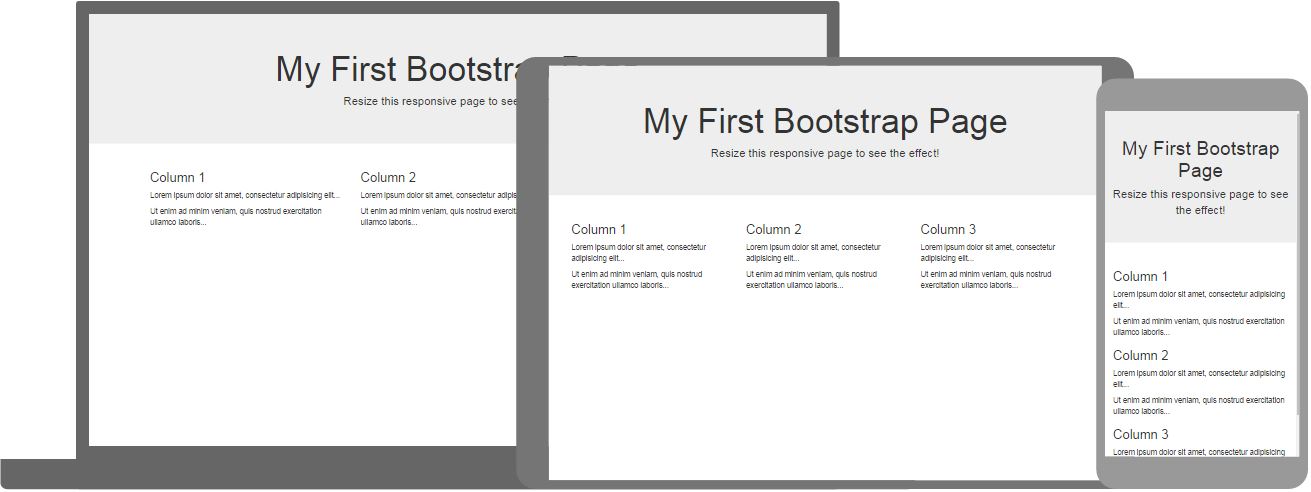
Bootstrap Exemplo
<div
class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> Tente você mesmo " Clique no botão "Try it Yourself" para ver como ele funciona.
Bootstrap Test Quiz
Teste suas Bootstrap habilidades em w3ii!
Bootstrap Referências
No w3ii você vai encontrar uma completa Bootstrap de referência de todas as classes de estilo CSS, Componentes e plugins JavaScript - todos com "Tente você mesmo" exemplos:
- Bootstrap Texto Básico CSS
- Bootstrap CSS Botões
- Bootstrap CSS Forms
- Bootstrap Ajudantes CSS
- Bootstrap CSS Imagens
- Bootstrap tabelas CSS
- Bootstrap Glyphs Componentes
- Bootstrap Dropdowns Componentes
- Bootstrap Componentes Navs
- Bootstrap JS Affix
- Bootstrap Alerta JS
- Bootstrap Botão JS
- Bootstrap JS Carousel
- Bootstrap JS Fechar
- Bootstrap JS suspensa
- Bootstrap JS Modal
- Bootstrap JS Popover
- Bootstrap JS Scrollspy
- Bootstrap Tab JS
- Bootstrap JS Tooltip
Bootstrap Themes
Fizemos alguns temas que você pode brincar com. Eles são completamente livres para usar:
Você sabia?
W3.CSS é uma alternativa para Bootstrap .
W3.CSS é menor, mais rápido e mais fácil de usar.
Se você quer aprender W3.CSS, vá ao nosso Tutorial W3.CSS .