Cu HTML DOM, JavaScript poate accesa și modifica toate elementele unui document HTML.
HTML DOM (Document Object Model)
Atunci când este încărcată o pagină web, browser-ul creează un Obiect document model al paginii.
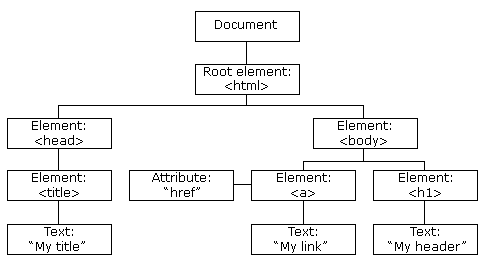
Modelul HTML DOM este construit ca un copac de obiecte:
DOM Arborele HTML al obiectelor

Cu modelul de obiect, JavaScript devine toată puterea de care are nevoie pentru a crea HTML dinamic:
- JavaScript poate schimba toate elementele HTML din pagina
- JavaScript poate schimba toate HTML atributele în pagina
- JavaScript poate schimba toate stilurile CSS in pagina
- JavaScript poate elimina elementele HTML și atribute existente
- JavaScript poate adăuga noi elemente HTML și atribute
- JavaScript poate reacționa la toate evenimentele HTML existente în pagina
- JavaScript poate crea noi evenimente HTML în pagina
Ce veți învăța
În următoarele capitole ale acestui tutorial vei invata:
- Cum de a schimba conținutul de elemente HTML
- Cum se schimba stilul (CSS) de elemente HTML
- Cum de a reacționa la HTML evenimente DOM
- Cum de a adăuga și șterge elemente HTML
Ce este DOM?
DOM este un W3C (World Wide Web Consortium) standardul.
DOM definește un standard pentru acces la documente:
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
Standardul W3C DOM este separat în 3 părți diferite:
- Core DOM - modelul standard pentru toate tipurile de documente
- DOM XML - model standard pentru documentele XML
- HTML DOM - model standard pentru documentele HTML
Ce este HTML DOM?
HTML DOM este un model de obiecte și programare interfață standard pentru HTML. Se definește:
- Elementele HTML ca objects
- Cele properties tuturor elementelor HTML
- Cele methods pentru a avea acces la toate elementele HTML
- Evenimentele pentru toate elementele HTML
Cu alte cuvinte: The HTML DOM is a standard for how to get, change, add, or delete HTML elements. de The HTML DOM is a standard for how to get, change, add, or delete HTML elements.