Эта глава о папках и пути к папкам.
В этой главе вы узнаете:
- О логических и физических структур папок
- О виртуальных и физических имен
- О веб-адресов и Дорожки
Логическая структура папок
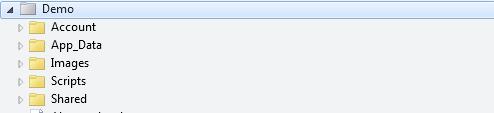
Ниже приведена типичная структура папок для веб-страниц веб-сайта ASP.NET:

- "Account" папка содержит вход в систему и безопасности файлов
- "App_Data" папка содержит базы данных и файлы данных
- "Images" папка содержит изображение
- "Scripts" папка содержит сценарии браузера
- "Shared" папка содержит общие файлы (like layout and style files) , (like layout and style files)
Физическая структура папок
Физическая структура для "Images" папки на вышеуказанном сайте может выглядеть на компьютере:
C: \ Johnny \ Documents \ MyWebSites \ Demo \ Images
Виртуальные и физические имена
Из приведенного выше примера:
Виртуальное имя веб - изображения может быть "Images/pic31.jpg" .
Но физическое имя "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URL-адрес и Дорожки
URL - адрес используется для доступа к файлам из сети: http://www.w3ii.com/html/html5_intro.asp
URL соответствует физическому файлу на сервере: C: \ MyWebSites \ w3ii \ HTML \ html5_intro.asp
Виртуальный путь является сокращение для представления физических путей. Если вы используете виртуальные пути, вы можете переместить свои страницы в другой домен (or server) без необходимости обновления пути.
| URL | http://www.w3ii.com/html/html5_intro.asp |
| Имя сервера | w3ii |
| Виртуальный путь | /html/html5_intro.asp |
| Физический путь | C: \ MyWebSites \ w3ii \ HTML \ html5_intro.asp |
Корень на диске записывается как C: \, но корень на веб - сайте / (forward slash) .
Виртуальный путь к веб - папке (almost) никогда не совпадает с физической папке.
В своем коде вы ссылочные как физический путь и виртуальный путь, в зависимости от того, что вы кодирования.
ASP.NET имеет 3 инструментов для работы с путями папок: Оператор ~, метод Server.MapPath и Href метод.
~ Оператор
Чтобы указать виртуальный корень в программном коде, используйте оператор ~.
Если вы используете оператор ~, вместо пути, вы можете переместить свой сайт в другую папку или место без изменения коды:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Метод Server.MapPath
Метод Server.MapPath преобразует виртуальный путь (/default.cshtml) к физическому пути , что сервер может понять (C:\Johnny\MyWebSited\Demo\default.cshtml) .
Вы будете использовать этот метод, когда вам необходимо открыть файлы данных, расположенные на сервере (файлы данные могут быть доступны только с полным физическим путем):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);Вы узнаете больше о чтении из (and writing to) файлов данных на сервере в следующей главе данного руководства.
Метод Href
Href метод преобразует путь , используемый в коде на путь , что браузер может понять (the browser cannot understand the ~ operator) .
Вы используете Href метод для создания пути к ресурсам, таким как файлы изображений и CSS файлы.
Вы будете часто использовать этот метод в HTML <a>, <IMG>, и <link> элементы:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>Href способ представляет собой способ веб-страницы объекта.