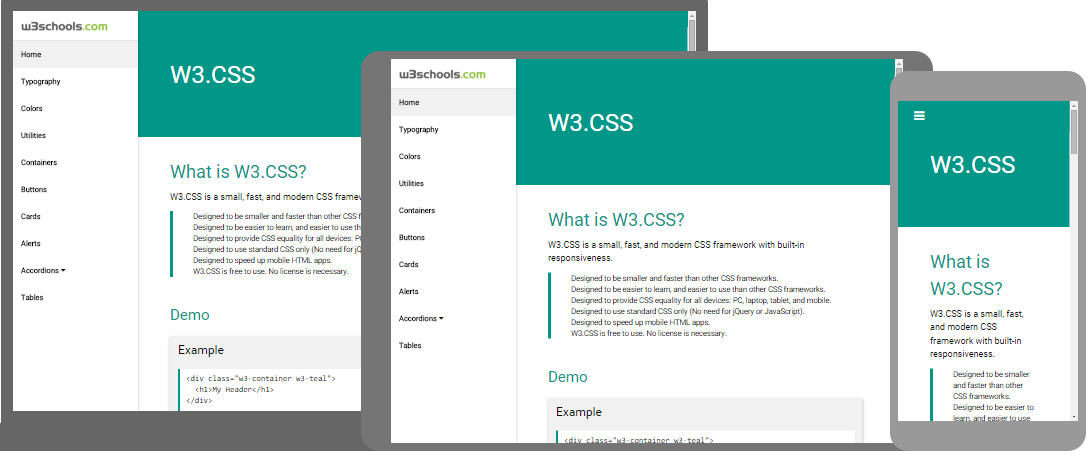
W3.CSS
เร็วขึ้นและดี
เว็บไซต์ที่ตอบสนองต่อ
W3.CSS คืออะไร?
W3.CSS เป็นกรอบ CSS ที่ทันสมัยที่มีในตัวการตอบสนอง:

W3.CSS ฟรี
W3.CSS มีอิสระที่จะใช้ ไม่มีใบอนุญาตเป็นสิ่งที่จำเป็น
ง่ายต่อการใช้
ตัวอย่าง
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> ลองตัวเอง» ทำอย่างไร
หากต้องการใช้ W3.CSS ในเว็บไซต์ของคุณเพียงแค่เพิ่มการเชื่อมโยงไป "w3.css" จากหน้าเว็บของคุณ:
ตัวอย่าง
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> ลองตัวเอง» หรือดาวน์โหลดจาก w3.css w3css_downloads และเพิ่มการเชื่อมโยงไปยังโฟลเดอร์บนเว็บไซต์ของคุณเอง:
ตัวอย่าง
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> ลองตัวเอง» W3.CSS แม่แบบเว็บไซต์
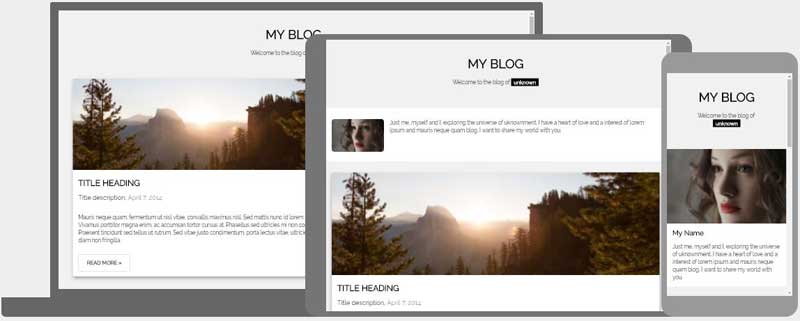
เราได้สร้างบางแม่ W3CSS ตอบสนองเพื่อให้คุณใช้
คุณมีอิสระในการปรับเปลี่ยนการบันทึกแบ่งปันการใช้หรือการทำสิ่งที่คุณต้องการกับพวกเขา