CSS3 Dönüşümleri
CSS3 dönüşümleri, çevirmek için izin, ölçek döndürün ve unsurları çarpık.
Bir dönüşüm bir eleman şekil değiştirir, boyutu ve konumunu sağlayan bir etkidir.
CSS3 2D ve 3D dönüşümleri destekler.
Fare 2D ve 3D dönüşümü arasındaki farkı görmek için aşağıdaki unsurları üzerinde:
2D Dönüşmeler için Tarayıcı Desteği
Tablodaki rakamlar tam özelliğini destekleyen ilk tarayıcı sürümü belirtin.
Ardından Sayılar -ms-, -webkit-, -moz- veya -o- specify bir önek ile çalışmış ilk sürümü.
| özellik | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
CSS3 2D Dönüşümler
Bu bölümde aşağıdaki 2B dönüşüm yöntemleri hakkında öğreneceksiniz:
-
translate() -
rotate() -
scale() -
skewX() -
skewY() -
matrix()
Tip: Bir sonraki bölümde 3D dönüşümler hakkında bilgi sahibi olacaktır.
translate() Yöntem

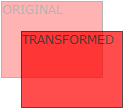
translate() metodu (X-ekseni ve Y-ekseni için verilen parametrelere göre) mevcut pozisyonundan bir elemanı taşır.
Aşağıdaki örnek hamle <div> mevcut pozisyonundan aşağı elemanının sağa 50 piksel ve 100 piksel:
Örnek
div
{
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
Kendin dene " rotate() Yöntem

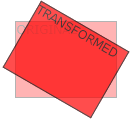
rotate() yöntemi, belirli bir dereceye kadar uygun bir eleman saat yönünde veya saat yönünün tersine döner.
Aşağıdaki örnek, döner <div> 20 derece ile elemanının saat yönünde:
Örnek
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
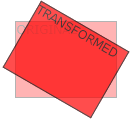
Kendin dene " Negatif değerler kullanılarak eleman saatin tersi yönünde döner.
Aşağıdaki örnek, döner <div> 20 derece ile eleman saatin tersi yönünde:
Örnek
div
{
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
Kendin dene " scale() Yöntem

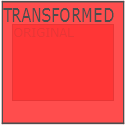
scale() metodu artar veya bir elementin boyutunu azaltır (according to the parameters given for the width and height) .
Aşağıdaki örnek arttırır <div> orijinal genişliğinin iki katı ve orijinal yüksekliğinin üç kat eleman:
Örnek
div
{
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
Kendin dene " Aşağıdaki örnek, azalır <div> orijinal genişliği ve yüksekliğinin yansı olması eleman:
Örnek
div
{
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
Kendin dene " skewX() Yöntem
skewX() metodu belirli bir açıyla X-ekseni boyunca bir öğe eğriltir.
Aşağıdaki örnek, eğriltir <div> elemanı X ekseni boyunca 20 derece
Örnek
div
{
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
Kendin dene " skewY() Yöntem
skewY() metodu belirli bir açıyla göre Y ekseni boyunca bir öğe eğriltir.
Aşağıdaki örnek, eğriltir <div> elemanı Y ekseni boyunca 20 derece
Örnek
div
{
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
Kendin dene " skew() Yöntem
skew() metodu belirli açıları ile, X ve Y-ekseni boyunca bir öğe eğriltir.
Aşağıdaki örnek, eğriltir <div> elemanı X ekseni boyunca 20 derece ve Y ekseni boyunca 10 °:
Örnek
div
{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
Kendin dene " İkinci parametre belirtilmezse, bir sıfır değerine sahiptir. Yani, aşağıdaki örnekte eğriltir <div> elemanı X ekseni boyunca 20 derece:
Örnek
div
{
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
Kendin dene " matrix() Yöntem

matrix() metodu tüm 2D içine dönüşüm yöntemleri bir araya getirir.
matrix() metodu matematik döndürmek sağlar fonksiyonları, ölçek, taşıma içeren altı parametreleri alır (translate) ve elemanları çarpıldığı göstermektedir.
Parametreleri aşağıdaki gibidir: matrix( scaleX() , skewY() , skewX() , scaleY() , translateX() , translateY() ) :
Örnek
div
{
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
Kendin dene " Egzersizleri ile Yourself test edin!
Egzersiz 1 » Alıştırma 2» Egzersiz 3 » Alıştırma 4»
Özellikler 'Transform CSS3
Aşağıdaki tabloda tüm 2D dönüşüm özelliklerini:
| özellik | Açıklama |
|---|---|
| transform | Bir elemanın bir 2D veya 3D dönüşümü uygular |
| transform-origin | Eğer dönüştürülmüş unsurları konumunu değiştirmesine izin verir |
Yöntemleri Transform 2D
| fonksiyon | Açıklama |
|---|---|
| matrix( n,n,n,n,n,n ) | Altı değerleri matrisi kullanılarak, bir 2 boyutlu dönüşüm tanımlar |
| translate( x,y ) | X ve Y ekseni boyunca hareket eden eleman, bir 2D çeviri tanımlar |
| translateX( n ) | X-ekseni boyunca hareket eden eleman, bir 2D çeviri tanımlar |
| translateY( n ) | Y ekseni boyunca hareket eden eleman, bir 2D çeviri tanımlar |
| scale( x,y ) | elemanları genişlik ve yükseklik değiştirme, bir 2D-ölçekli bir dönüşüm tanımlar |
| scaleX( n ) | Elemanın genişliğini değiştirerek, bir 2D-ölçekli bir dönüşüm tanımlar |
| scaleY( n ) | öğenin yüksekliğini değiştirerek, bir 2D ölçek dönüşümünü tanımlar |
| rotate( angle ) | 2B dönme tanımlar, açı parametresinde belirtilen |
| skew( x-angle,y-angle ) | X ve Y ekseni boyunca bir 2D eğri dönüşüm tanımlar |
| skewX( angle ) | X ekseni boyunca bir 2D eğri dönüşüm tanımlar |
| skewY( angle ) | Y ekseni boyunca bir 2D eğri dönüşüm tanımlar |