kırmızı kare döndürebilirsiniz:
Döner Bileşenleri
Daha önce bu eğitimde, kırmızı kare gamearea üzerinde hareket edebilir, ama çevirmek veya döndürmek olamazdı.
bileşenlerini döndürmek için, biz bileşenleri çizmek biçimini değiştirmek zorundayız.
Tuval öğesi için kullanılabilen tek rotasyon yöntemi tüm tuval dönecektir:

Eğer tuval üzerine çizmek Her şey de değil sadece belirli bileşen döndürülür.
Bazı değişiklikler yapmak zorunda yüzden update() yöntemini:
İlk olarak, şu anki tuval bağlam nesneyi kaydedin:
ctx. save() ;
Sonra yöntemi translate kullanarak, belirli bileşenin merkeze tüm tuval taşıyın:
ctx. translate(x, y) ;

Sonra kullanarak istenilen rotasyon yapar rotate() yöntemini:
ctx. rotate( angle ) ;

Şimdi tuval üzerine bileşeni çizmek için hazırız, ancak tercüme pozisyon 0,0 merkez pozisyon ile şimdi bunu çekecektir (and rotated) tuval:
ctx. fillRect(width / -2, height / -2, width, height) ;

Biz bittiğinde, biz yöntemi geri kullanılarak, geri kaydedilen pozisyona bağlam nesnesi geri yüklemelisiniz:
ctx. restore() ;
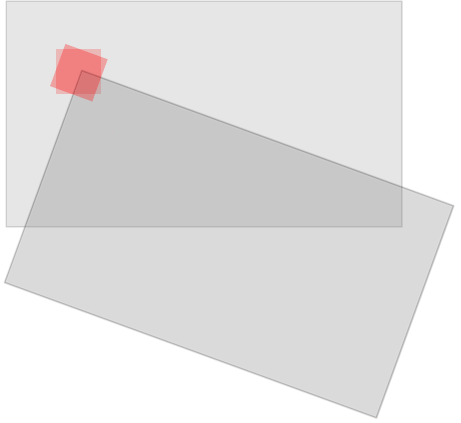
Bileşen döndürüldüğünde tek şey:

Bileşen Yapıcı
component yapıcı olarak adlandırılan yeni bir emlak sahip angle bileşeni açısını temsil radyan sayıdır.
update yöntemi component yapıcısı vardı Biz bileşeni çizmek ve burada bileşen döndürmek sağlayacak değişiklikleri görebilirsiniz geçerli:
Örnek
function component(width, height, color, x, y) {
this.width = width;
this.height = height;
this.angle = 0;
this.x = x;
this.y = y;
this.update = function() {
ctx = myGameArea.context;
ctx.save();
ctx.translate(this.x, this.y);
ctx.rotate(this.angle);
ctx.fillStyle = color;
ctx.fillRect(this.width / -2, this.height / -2, this.width, this.height);
ctx.restore();
}
}
function updateGameArea() {
myGameArea.clear();
myGamePiece.angle += 1 *
Math.PI / 180;
myGamePiece.update();
}
Kendin dene "