<defs> ve <filter>
Tüm SVG filtreleri içinde tanımlanır <defs> elemanı. <defs> eleman tanımlarına kısaltmasıdır ve özel eleman tanımını içerir (such as filters) .
<filter> elemanı bir SVG filtresi tanımlamak için kullanılır. <filter> eleman filtresi tanımlayan gerekli kimlik özniteliği vardır. Bundan sonra, grafik kullanımı filtreye işaret eder.
SVG <feOffset>
Örnek 1
<feOffset> eleman gölge efektleri oluşturmak için kullanılır. Fikir Bir SVG grafiği almaktır (image or element) ve xy düzleminde onu biraz hareket ettirin.
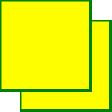
İlk örnek, bir dikdörtgen uzaklıklar (with <feOffset>) , daha sonra ofset görüntünün üst bölümde, harman (with <feBlend>) :

İşte SVG kodu:
Örnek
<svg height="120" width="120">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feBlend in="SourceGraphic" in2="offOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Kendin dene " Code explanation:
- id öznitelik <filter> eleman filtresi için benzersiz bir ad tanımlar
- filter öznitelik <rect> Bir elemanı bağlayan "f1" filtreye
Örnek 2
Şimdi, ofset görüntü bulanık olabilir (with <feGaussianBlur>) :

İşte SVG kodu:
Örnek
<svg height="140" width="140">
<defs>
<filter id="f2" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f2)" />
</svg>
Kendin dene " Code explanation:
- stdDeviation nitelik <feGaussianBlur> elemanının bulanıklık miktarını tanımlamaktadır
Örnek 3
Şimdi, gölge siyah yapmak:

İşte SVG kodu:
Örnek
<svg height="140" width="140">
<defs>
<filter id="f3" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f3)" />
</svg>
Kendin dene " Code explanation:
- in öznitelik <feOffset> elemanına değiştirilir "SourceAlpha" tamamı yerine RGBA pikselin bulanıklık için alfa kanal kullanır
Örnek 4
Şimdi, renk olarak gölge tedavi:

İşte SVG kodu:
Örnek
<svg height="140" width="140">
<defs>
<filter id="f4" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feColorMatrix result="matrixOut" in="offOut"
type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0
1 0" />
<feGaussianBlur result="blurOut" in="matrixOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f4)" />
</svg>
Kendin dene " Code explanation:
- <feColorMatrix> filtre yakın siyah ofseti görüntüde renk dönüşümü için kullanılmaktadır. matris içinde '0.2' Her şeyden üç değer kırmızı, yeşil ve mavi kanallara ile çarpılır olsun. Değerlerini azaltmak siyaha renkler yakınlaştırır (black is 0)