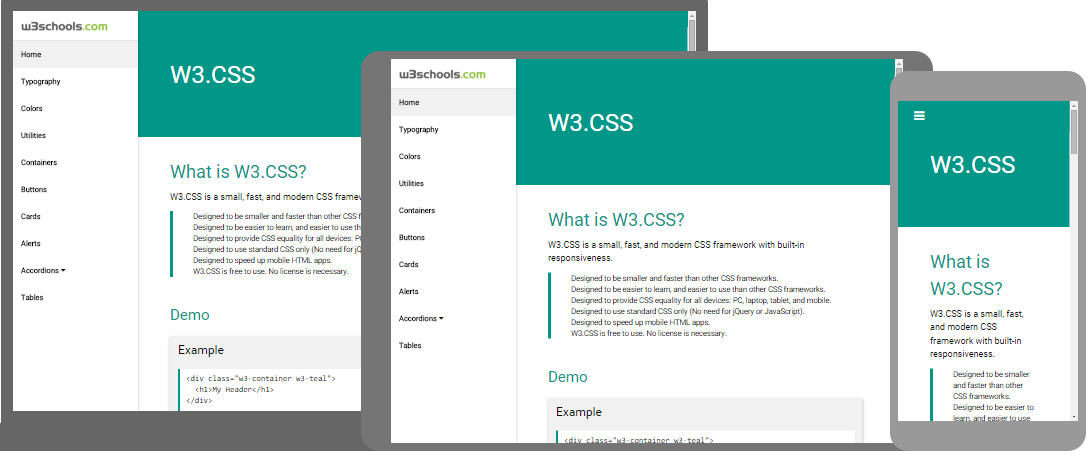
W3.CSS
Daha hızlı ve daha iyi
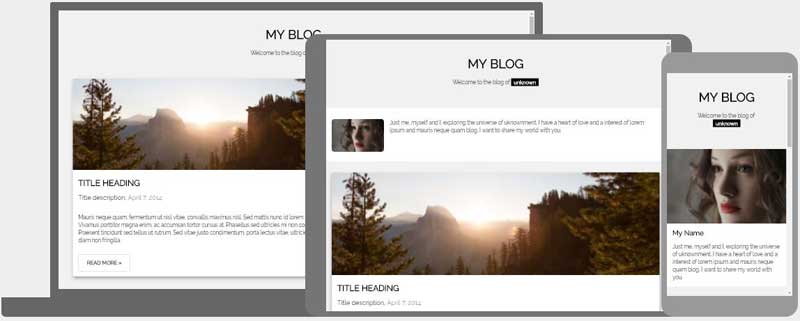
Duyarlı Web Siteleri
W3.CSS nedir?
W3.CSS yerleşik yanıt ile modern CSS çerçevesidir:

W3.CSS Ücretsiz olan
W3.CSS kullanmak serbesttir. Hiçbir lisans gereklidir.
Kullanımı kolay
Örnek
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> Kendin dene " Nasıl
Web sitesinde W3.CSS kullanmak için, sadece bir bağlantı eklemek "w3.css" web sayfalarından:
Örnek
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> Kendin dene " Veya dan w3.css indirmek w3css_downloads ve kendi web sitesinde bir klasöre bir bağlantı eklemek:
Örnek
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> Kendin dene " W3.CSS Web Sitesi Şablonları
Kullanmak için biz bazı duyarlı W3CSS şablonlar oluşturduk.
Kullanamaz veya onlarla ne yapmak istiyorsanız, paylaşabildiği, değiştirmek kurtarmak serbesttir: