例
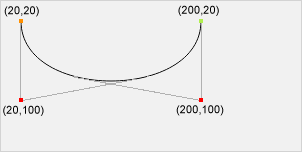
绘制三次Bezier曲线:
JavaScript的:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); 试一试» 浏览器支持
在表中的数字规定,完全支持方法的第一个浏览器版本。
| 方法 | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4 | 9 | 3.6 | 4 | 10.1 |
定义和用法
所述bezierCurveTo()方法通过使用代表三次Bezier曲线指定的控制点增加了一个点到当前路径。
三次贝塞尔曲线需要三个点。 前两个点是在三次Bezier计算中使用和最后一点是对于曲线终点控制点。 对于曲线的起点是在当前路径的最后一个点。 如果路径不存在,使用beginPath()和moveTo()方法来定义一个起点。

起点
moveTo( 20,20 ) 控制点1
bezierCurveTo( 20,100 ,200,100,200,20) 控制点2
bezierCurveTo(20,100, 200,100 ,200,20) 终点
bezierCurveTo(20,100,200,100, 200,20 ) Tip:退房quadraticCurveTo()方法。 它有一个控制点,而不是两个。
| JavaScript语法: | context 。 bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
参数值
| 参数 | 描述 | 播放 |
|---|---|---|
| cp1x | 第一贝塞尔控制点的x坐标 | 播放 ” |
| cp1y | 第一贝塞尔控制点的y坐标 | 播放 ” |
| cp2x | 第二贝塞尔控制点的x坐标 | 播放 ” |
| cp2y | 第二贝塞尔控制点的y坐标 | 播放 ” |
| x | 终点的x坐标 | 播放 ” |
| y | 终点的y坐标 | 播放 ” |