试一试例子
本教程引导包含了数百个Bootstrap的例子。
与我们的在线编辑器,可以编辑代码,然后点击一个按钮来查看结果。

Bootstrap实例
<div
class="container">
<div class="jumbotron">
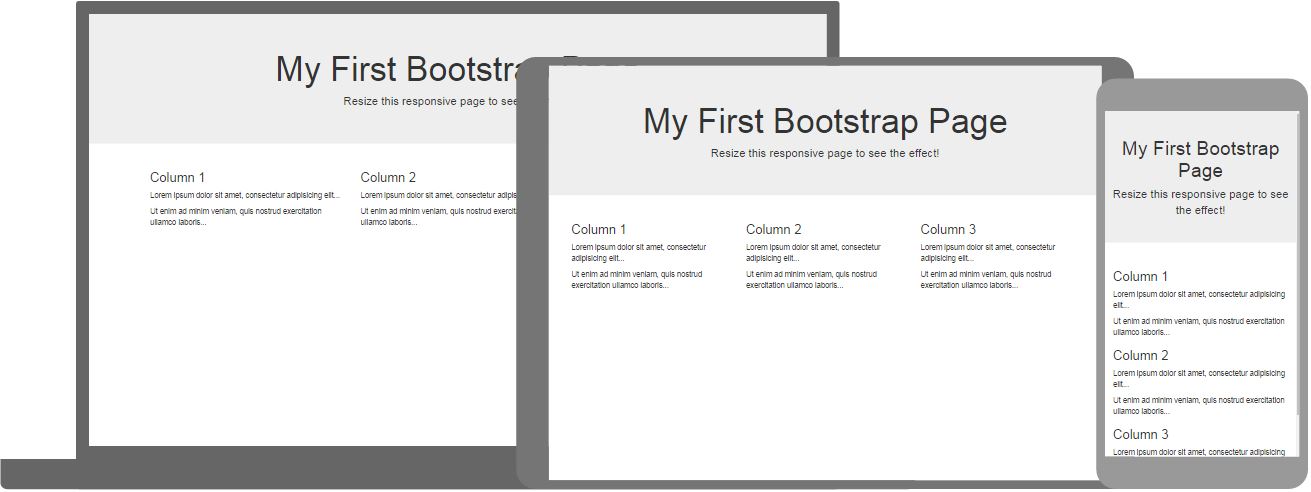
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> 试一试» 点击“试一试”按钮,看看它是如何工作的。
Bootstrap测验测试
测试你的Bootstrap技能w3ii!
Bootstrap参考
在w3ii你会发现一个完整的Bootstrap所有的CSS类,组件和JavaScript插件参考-所有“试一试”的例子:
- Bootstrap CSS基本文本
- Bootstrap CSS按钮
- Bootstrap CSS表格
- Bootstrap CSS助手
- Bootstrap CSS图片
- Bootstrap CSS表
- Bootstrap组件字形
- Bootstrap组件下拉框
- Bootstrap组件Navs的
- Bootstrap JS词缀
- Bootstrap JS警报
- Bootstrap JS按钮
- Bootstrap JS木马
- Bootstrap JS崩溃
- Bootstrap JS下拉
- Bootstrap JS模态
- Bootstrap JS酥料饼
- Bootstrap JS Scrollspy
- Bootstrap JS标签
- Bootstrap JS工具提示
Bootstrap主题
我们已经取得了一些主题,您可以玩弄。 他们是完全免费使用:
你知道吗?
W3.CSS是替代Bootstrap 。
W3.CSS更小,更快,更容易使用。
如果您想了解W3.CSS,去我们的W3.CSS教程 。