Bootstrap هو HTML، CSS، والإطار جافا سكريبت الأكثر شعبية لتطوير استجابة والمواقع على شبكة الإنترنت المتنقلة الأولى.
Bootstrap هو خال تماما لتحميل واستخدام!
انها محاولة لنفسك أمثلة
هذا البرنامج التعليمي التمهيد يحتوي على المئات من Bootstrap الأمثلة.
مع محرر موقعنا على الانترنت، يمكنك تحرير التعليمات البرمجية، وانقر على زر لعرض النتيجة.

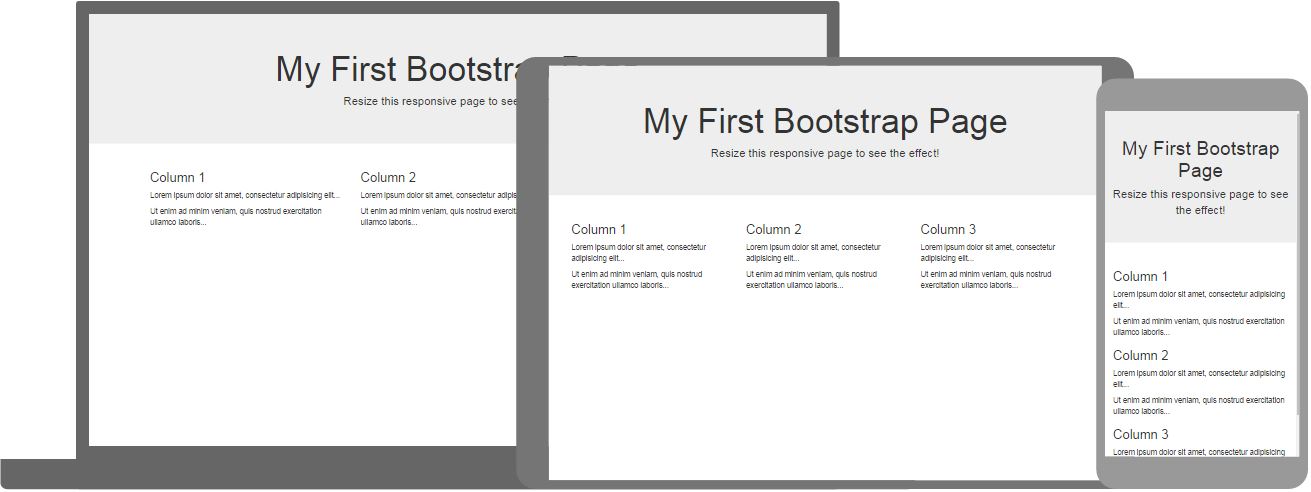
Bootstrap مثال
<div
class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> انها محاولة لنفسك » انقر على زر "انها محاولة لنفسك" لنرى كيف يعمل.
Bootstrap مسابقة اختبار
اختبر معلوماتك في Bootstrap المهارات في w3ii!
Bootstrap المراجع
في w3ii ستجد كاملة Bootstrap إشارة من جميع الطبقات المغلق، مكونات، والإضافات جافا سكريبت - مع كل "انها محاولة لنفسك" الأمثلة:
- Bootstrap CSS النص الأساسي
- Bootstrap أزرار CSS
- Bootstrap أشكال CSS
- Bootstrap المساعدون CSS
- Bootstrap CSS الصور
- Bootstrap الجداول CSS
- Bootstrap مكونات رموزا
- Bootstrap مكونات DROPDOWNS
- Bootstrap مكونات Navs
- Bootstrap شبيبة يضعوا
- Bootstrap شبيبة تنبيه
- Bootstrap شبيبة زر
- Bootstrap شبيبة كاروسيل
- Bootstrap شبيبة الانهيار
- Bootstrap شبيبة منسدلة
- Bootstrap شبيبة مشروط
- Bootstrap شبيبة بوبوفير
- Bootstrap شبيبة Scrollspy
- Bootstrap شبيبة تبويب
- Bootstrap شبيبة تلميح الأدوات
Bootstrap موبايل
لقد أحرزنا بعض الموضوعات يمكن أن تقوم به مع حولها. هم أحرار تماما للاستخدام:
هل كنت تعلم؟
W3.CSS هو بديل ل Bootstrap .
W3.CSS هو أصغر وأسرع وأسهل للاستخدام.
إذا كنت تريد معرفة W3.CSS، انتقل إلى لدينا W3.CSS التعليمي .