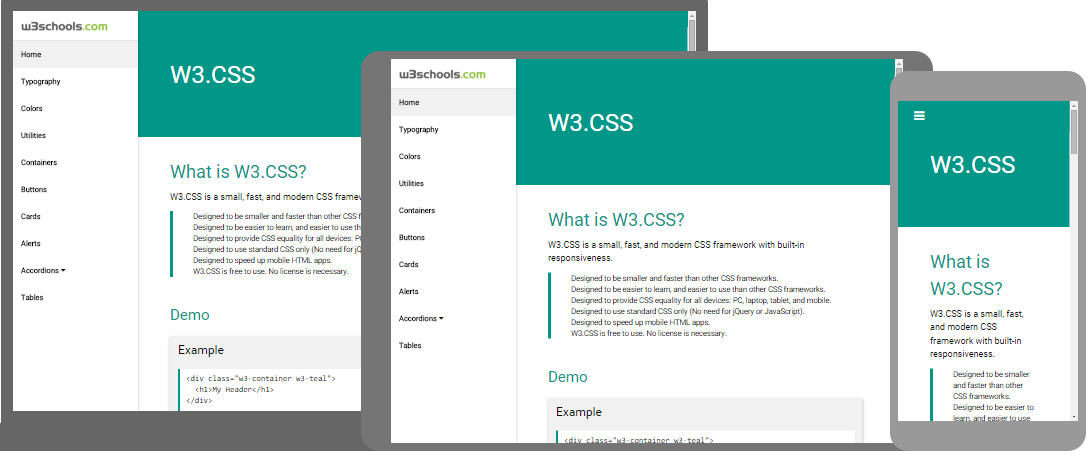
W3.CSS
Schneller und besser
Responsive Web-Sites
Was ist W3.CSS?
W3.CSS ist ein modernes CSS-Framework mit integriertem Ansprechempfindlichkeit:

W3.CSS ist frei
W3.CSS ist kostenlos zu benutzen. Keine Lizenz erforderlich.
Einfach zu gebrauchen
Beispiel
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> Versuch es selber " Wie man
Um W3.CSS in Ihrer Website verwenden, fügen Sie einfach einen Link zu "w3.css" von Ihrem Web-Seiten:
Beispiel
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> Versuch es selber " Oder laden Sie w3.css von w3css_downloads und einen Link zu einem Ordner auf Ihrer eigenen Website hinzuzufügen:
Beispiel
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> Versuch es selber " W3.CSS Web-Site Templates
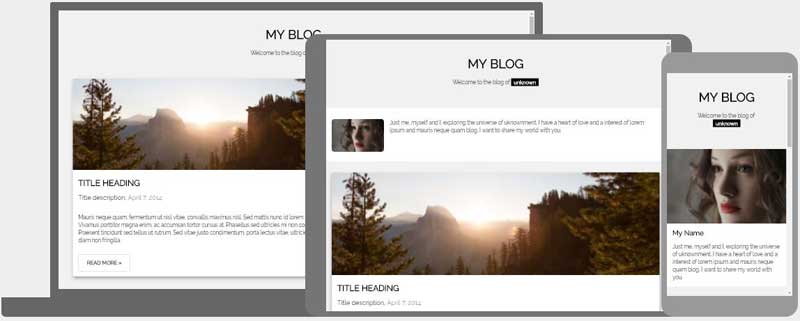
Wir haben einige ansprechende W3CSS Vorlagen erstellt für Sie zu nutzen.
Sie sind frei zu ändern, zu speichern, zu teilen, verwenden oder tun, was Sie mit ihnen wollen: