CSS3-Transformationen
CSS3-Transformationen erlauben Sie übersetzen, drehen, skalieren und Elemente verzerren.
Eine Transformation ist ein Effekt, der ein Element ändern Form, Größe und Position lässt.
CSS3 unterstützt 2D- und 3D-Transformationen.
Maus über die unten Elemente den Unterschied zwischen einer 2D- und einer 3D-Transformation, um zu sehen:
Browser-Unterstützung für 2D-Transformationen
Die Zahlen in der Tabelle geben Sie die erste Browser-Version, die die Eigenschaft vollständig unterstützt.
Zahlen , gefolgt von -ms-, -webkit-, -moz- oder -o- specify die erste Version , die mit einem Präfix gearbeitet.
| Eigentum | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
CSS3 2D-Transformationen
In diesem Kapitel werden Sie über die folgenden 2D-Transformationsverfahren lernen:
-
translate() -
rotate() -
scale() -
skewX() -
skewY() -
matrix()
 | Tipp: Sie werden über 3D - Transformationen im nächsten Kapitel lernen. |
|---|
Die translate() Methode

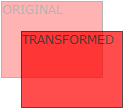
Die translate() Methode verschiebt ein Element aus seiner aktuellen Position (entsprechend den gegebenen Parametern für die X-Achse und der Y-Achse).
Im folgenden Beispiel wird das <div> Element 50 Pixel nach rechts und 100 Pixel nach unten von seiner aktuellen Position:
Beispiel
div
{
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
Versuch es selber " Die rotate() Methode

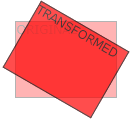
Die rotate() Methode dreht sich ein Element im Uhrzeigersinn oder im Gegenuhrzeigersinn entsprechend einem bestimmten Grad.
Das folgende Beispiel dreht das <div> Element im Uhrzeigersinn mit 20 Grad:
Beispiel
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
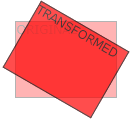
Versuch es selber " negative Werte verwendet, wird das Element gegen den Uhrzeigersinn drehen.
Das folgende Beispiel dreht das <div> Element gegen den Uhrzeigersinn mit 20 Grad:
Beispiel
div
{
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
Versuch es selber " Die scale() Methode

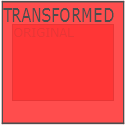
Die scale() Methode erhöht oder verringert die Größe eines Elements (entsprechend den gegebenen Parametern für die Breite und Höhe).
Im folgenden Beispiel wird die <div> Element zweimal von seiner ursprünglichen Breite zu sein, und dreimal seiner ursprünglichen Höhe:
Beispiel
div
{
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
Versuch es selber " Das folgende Beispiel verringert die <div> Element die Hälfte seiner ursprünglichen Breite und Höhe zu sein:
Beispiel
div
{
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
Versuch es selber " Die skewX() Methode
Die skewX() Methode skews ein Element entlang der X-Achse um den vorgegebenen Winkel.
Das folgende Beispiel skews das <div> Element 20 Grad entlang der X-Achse:
Beispiel
div
{
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
Versuch es selber " Die skewY() Methode
Die skewY() Methode skews ein Element entlang der Y-Achse um den vorgegebenen Winkel.
Das folgende Beispiel skews das <div> Element 20 Grad entlang der Y-Achse:
Beispiel
div
{
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
Versuch es selber " Die skew() Methode
Die skew() Methode skews eines Elements entlang der X- und Y-Achse um den gegebenen Winkel.
Das folgende Beispiel skews das <div> Element 20 Grad entlang der X-Achse und 10 Grad entlang der Y-Achse:
Beispiel
div
{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
Versuch es selber " Wenn der zweite Parameter nicht angegeben ist, hat es einen Nullwert. So skews folgenden Beispiel wird das <div> Element 20 Grad entlang der X-Achse:
Beispiel
div
{
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
Versuch es selber " Die matrix() Methode

Die matrix() Methode kombiniert alle 2D - Verfahren in einer transformieren.
Die matrix() Methode sechs Parameter übernehmen, mathematisches Funktionen enthält, die Sie, Skalieren, Verschieben (deutsch) und Skew - Elemente drehen lässt.
Die Parameter sind wie folgt: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) :
Beispiel
div
{
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
Versuch es selber " Testen Sie sich mit Übungen!
Übung 1 » Übung 2» Übung 3 » Übung 4»
CSS3 Transform Properties
Die folgende Tabelle listet alle 2D-Transformationseigenschaften:
| Eigentum | Beschreibung |
|---|---|
| transform | Wendet eine 2D- oder 3D-Transformation auf ein Element |
| transform-origin | Hier können Sie die Position auf transformierten Elemente zu ändern |
2D-Transformation-Methoden
| Funktion | Beschreibung |
|---|---|
| matrix(n,n,n,n,n,n) | Definiert eine 2D-Transformation, die eine Matrix aus sechs Werten |
| translate(x,y) | Definiert eine 2D Übersetzungs Bewegen des Elements entlang der X- und der Y-Achse |
| translateX(n) | Definiert eine 2D Übersetzungs Bewegen des Elements entlang der X-Achse |
| translateY(n) | Definiert eine 2D Übersetzungs Bewegen des Elements entlang der Y-Achse |
| scale(x,y) | Definiert eine 2D-Skala Transformation, ändern sich die Elemente Breite und Höhe |
| scaleX(n) | Definiert eine 2D-Skala Transformation des Elements Breite ändert |
| scaleY(n) | Definiert eine 2D-Skala Transformation des Elements Höhe zu verändern |
| rotate(angle) | Definiert eine 2D-Drehung wird der Winkel in dem Parameter angegebenen |
| skew(x-angle,y-angle) | Definiert eine 2D skew Transformation entlang der X- und der Y-Achse |
| skewX(angle) | Definiert eine 2D skew Transformation entlang der X-Achse |
| skewY(angle) | Definiert eine 2D skew Transformation entlang der Y-Achse |