jQuery Mobile Select-Menüs

Das <select> Element schafft eine Dropdown-Liste mit mehreren Optionen.
Die <option> Elemente innerhalb des <select> Element die verfügbaren Optionen in der Liste definieren:
Beispiel
<form method="post" action="demoform.asp">
<fieldset
class="ui-field-contain">
<label
for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Versuch es selber " Tipp: Wenn Sie eine lange Liste von Optionen, die verwandt sind, verwenden Sie das <optgroup> Element innerhalb <select> :
Beispiel
<select name="day" id="day">
<optgroup
label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option
value="wed">Wednesday</option>
</optgroup>
<optgroup
label="Weekends">
<option
value="sat">Saturday</option>
<option
value="sun">Sunday</option>
</optgroup>
</select> Versuch es selber " Benutzerdefinierte Menüs auswählen
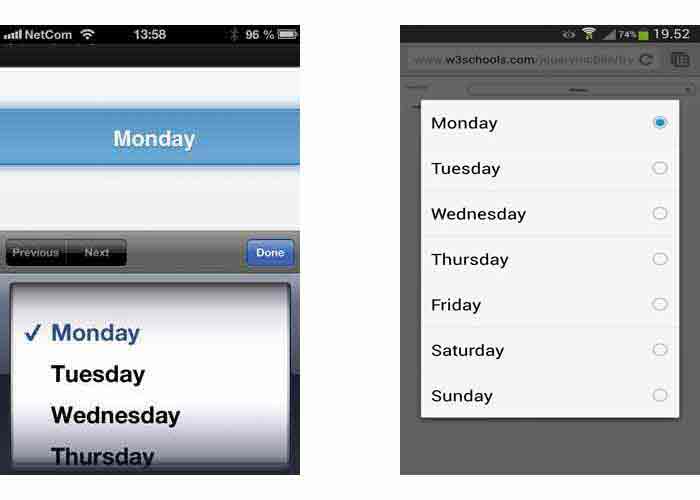
Die Bilder oben auf dieser Seite zeigt, wie mobile Plattformen haben ihre eigene Art und Weise ein Auswahlmenü zeigt.
Wenn Sie das Auswahlmenü das gleiche auf allen mobilen Geräten angezeigt werden soll, verwenden Sie jQuery eigenen benutzerdefinierten Auswahlmenü, das data-native-menu="false" Attribut:
Mehrfachauswahl
Um mehrere Optionen im Auswahlmenü auswählen, verwenden Sie das mehrere Attribut im <select> Element:
Mehr Beispiele
Mit data-role="controlgroup"
So gruppieren eine oder mehrere Auswahlmenüs.
Mit data-type="horizontal"
So gruppieren Auswahlmenüs horizontal.
Mit data-type="mini"
Wie ein Auswahlmenü minify.
Pre-ausgewählten Optionen
Wie man eine Option vorgewählt werden.
Popup - Auswahl
Wie ein Popup-Auswahlmenü zu erstellen.
Klapp - Formulare
Wie zusammenklappbar Formulare zu erstellen.
Ändern des Standard - Auswahlsymbol
Wie das Symbol des Auswahlmenüs ändern ( die Standardeinstellung ist "arrow-d" ).
Ändern die Position des Symbols
Wie das Symbol Position der Auswahlmenüs ändern (Standard ist right ).