Beispiel
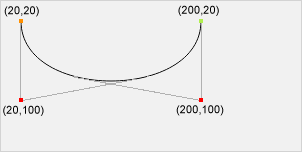
Zeichnen Sie eine kubische Bezier-Kurve:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Versuch es selber " Browser-Unterstützung
Die Zahlen in der Tabelle geben Sie die erste Browser-Version, die die Methode vollständig unterstützt.
| Methode | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Definition und Verwendung
Die bezierCurveTo() Methode fügt einen Punkt , um den Strompfad durch die angegebenen Kontrollpunkte verwendet , die eine kubische Bezier - Kurve darstellen.
Eine kubische Bezier-Kurve erfordert drei Punkte. Die ersten beiden Punkte sind Kontrollpunkte, die in der kubischen Bezier-Berechnung verwendet werden und der letzte Punkt ist der Endpunkt für die Kurve. Der Ausgangspunkt für die Kurve ist der letzte Punkt in dem Strompfad. Wenn ein Pfad nicht existiert, verwendet , um die beginPath() und moveTo() Methoden , um einen Startpunkt zu definieren.

Tip: Überprüfen Sie die aus quadraticCurveTo() Methode. Es hat einen Kontrollpunkt statt zwei.
| JavaScript-Syntax: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
Parameterwerte
| Parameter | Beschreibung | Spiel es |
|---|---|---|
| cp1x | Die x-Koordinate des ersten Bezier-Kontrollpunkt | Spiel es " |
| cp1y | Die y-Koordinate des ersten Bezier-Kontrollpunkt | Spiel es " |
| cp2x | Die x-Koordinate des zweiten Bezier-Kontrollpunkt | Spiel es " |
| cp2y | Die y-Koordinate des zweiten Bezier-Kontrollpunkt | Spiel es " |
| x | Die x-Koordinate des Endpunkts | Spiel es " |
| y | Die y-Koordinate des Endpunkts | Spiel es " |