<Defs> und <Filter>
Alle SVG - Filter werden in einem definierten <defs> Element. Das <defs> Element ist die Abkürzung für Definitionen und enthält Definition spezieller Elemente (such as filters) .
Die <filter> Element wird verwendet , um ein SVG - Filter zu definieren. Die <filter> Element hat eine erforderliche id - Attribut , die den Filter identifiziert. Die Grafik zeigt dann auf dem Filter zu verwenden.
SVG <feOffset>
Beispiel 1
Das <feOffset> Element wird verwendet , Schlagschatten Effekte zu erzeugen. Die Idee ist , eine SVG - Grafik zu nehmen (image or element) ein (image or element) und es ein wenig in der xy - Ebene zu bewegen.
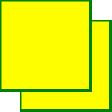
Das erste Beispiel verschiebt ein Rechteck (with <feOffset>) , dann mischen Sie das Original auf der Oberseite des Offsetbild (with <feBlend>) :

Hier ist der SVG-Code:
Beispiel
<svg height="120" width="120">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feBlend in="SourceGraphic" in2="offOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Versuch es selber " Code explanation:
- Das id - Attribut des <filter> Element definiert einen eindeutigen Namen für den Filter
- Das filter - Attribut des <rect> Element verbindet das Element mit dem "f1" Filter
Beispiel 2
Nun kann die Offset - Bild unscharf werden (with <feGaussianBlur>) :

Hier ist der SVG-Code:
Beispiel
<svg height="140" width="140">
<defs>
<filter id="f2" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f2)" />
</svg>
Versuch es selber " Code explanation:
- Das stdDeviation Attribut des <feGaussianBlur> Element definiert die Menge der Unschärfe
Beispiel 3
Nun, machen den Schatten schwarz:

Hier ist der SVG-Code:
Beispiel
<svg height="140" width="140">
<defs>
<filter id="f3" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f3)" />
</svg>
Versuch es selber " Code explanation:
- Die in - Attribut des <feOffset> Element wird geändert "SourceAlpha" , die den Alpha - Kanal für die Unschärfe verwendet anstelle des gesamten RGBA Pixel
Beispiel 4
Nun behandeln den Schatten als Farbe:

Hier ist der SVG-Code:
Beispiel
<svg height="140" width="140">
<defs>
<filter id="f4" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feColorMatrix result="matrixOut" in="offOut"
type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0
1 0" />
<feGaussianBlur result="blurOut" in="matrixOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f4)" />
</svg>
Versuch es selber " Code explanation:
- Das <feColorMatrix> Filter wird verwendet , um die Farben im Offset - Bild näher an Schwarz zu transformieren. Die drei Werte von "0,2" in der Matrix alle bekommen durch die roten, grünen und blauen Kanäle vervielfacht. Die Reduzierung ihrer Werte die Farben näher an Schwarz bringt (black is 0)