Bootstrap es el más popular de HTML, CSS y JavaScript marco para el desarrollo, móvil primeros sitios web sensibles.
Bootstrap es para descargar y utilizar completamente gratis!
Inténtelo usted ejemplos
Este tutorial Bootstrap contiene cientos de Bootstrap ejemplos.
Con nuestro editor en línea, puede editar el código y haga clic en un botón para ver el resultado.

Bootstrap Ejemplo
<div
class="container">
<div class="jumbotron">
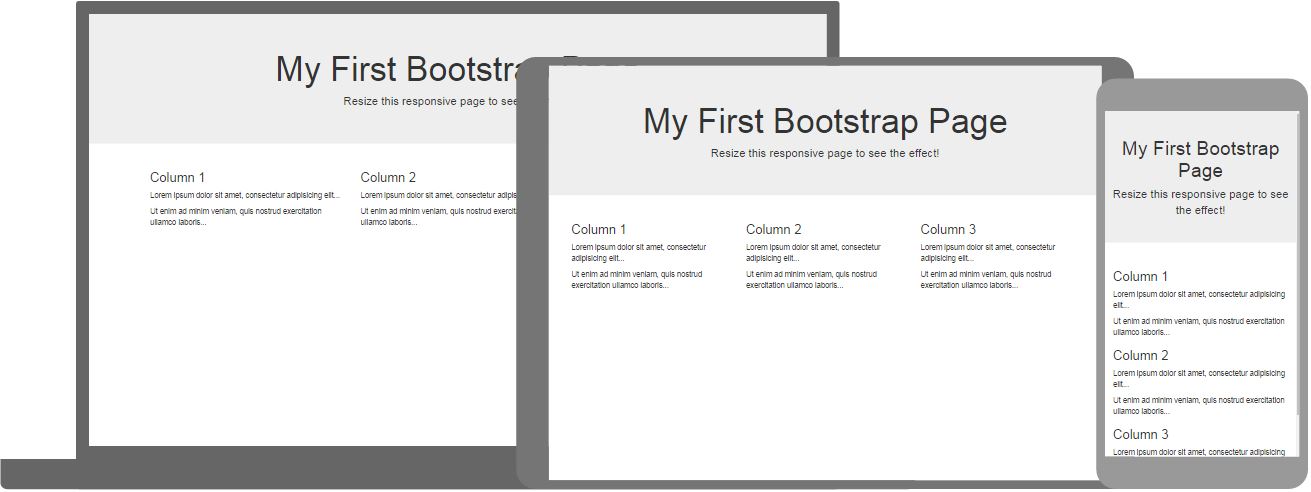
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> Inténtalo tú mismo " Haga clic en el botón "Pruébelo usted mismo" para ver cómo funciona.
Bootstrap Prueba Prueba
Pon a prueba tus Bootstrap habilidades en w3ii!
Bootstrap Referencias
En w3ii se encuentra una completa Bootstrap de referencia de todas las clases CSS, componentes y plugins de JavaScript - todos con "hacerlo por uno mismo" ejemplos:
- Bootstrap CSS Texto Básico
- Bootstrap CSS Botones
- Bootstrap Formas CSS
- Bootstrap Ayudantes CSS
- Bootstrap CSS Imágenes
- Bootstrap Tablas CSS
- Bootstrap Componentes Glifos
- Bootstrap Componentes Dropdowns
- Bootstrap Componentes Navs
- Bootstrap JS Affix
- Bootstrap Alerta JS
- Bootstrap Botón JS
- Bootstrap JS carrusel
- Bootstrap JS Cerrar
- Bootstrap JS desplegable
- Bootstrap JS modal
- Bootstrap JS Popover
- Bootstrap JS Scrollspy
- Bootstrap JS Tab
- Bootstrap JS Tooltip
Bootstrap Temas
Hemos hecho algunos temas Puede jugar. Son de uso completamente gratuito:
- Bootstrap plantillas
- Bootstrap temático "Me"
- Bootstrap temático "Company"
- Bootstrap temático "The Band"
¿Sabías?
W3.CSS es una alternativa a Bootstrap .
W3.CSS es más pequeño, más rápido y más fácil de usar.
Si quieres aprender W3.CSS, vaya a nuestro Tutorial W3.CSS .