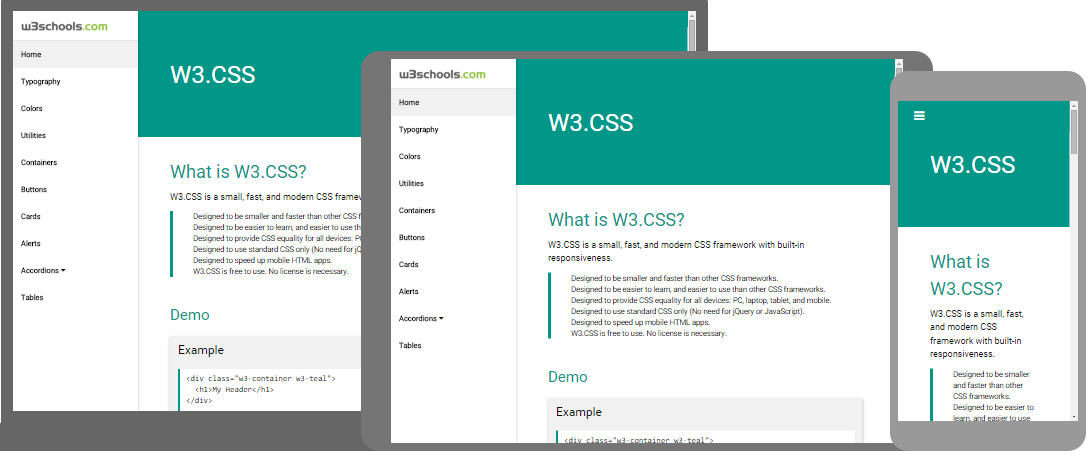
W3.CSS
Más rápido y mejor
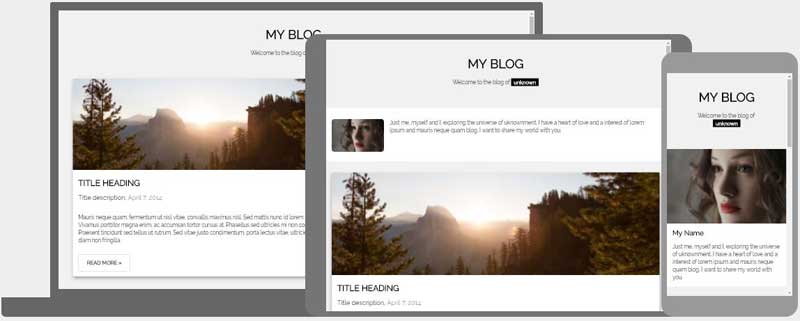
Sitios Web Responsive
¿Cuál es W3.CSS?
W3.CSS es un marco CSS moderno, con capacidad de respuesta integrada:

W3.CSS es gratuito
W3.CSS es de uso gratuito. Sin licencia es necesaria.
Fácil de usar
Ejemplo
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> Inténtalo tú mismo " Cómo
Para utilizar W3.CSS en su sitio web, sólo tiene que añadir un enlace a "w3.css" de sus páginas web:
Ejemplo
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> Inténtalo tú mismo " O descargar w3.css de w3css_downloads y añadir un enlace a una carpeta en su propio sitio web:
Ejemplo
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> Inténtalo tú mismo " Plantillas del sitio Web W3.CSS
Hemos creado algunas plantillas W3CSS sensibles para su uso.
Usted es libre de modificar, guardar, compartir, utilizar o hacer lo que quiera con ellos: