CSS3 Transformadas
transformaciones CSS3 le permiten trasladar, rotar, escalar y sesgar elementos.
Una transformación es un efecto que permite un cambio de elemento de forma, tamaño y posición.
CSS3 admite transformaciones 2D y 3D.
Pase el ratón sobre los elementos siguientes para ver la diferencia entre un 2D y 3D una transformación:
Soporte del navegador para Transformaciones 2D
Los números de la tabla especifican la primera versión del navegador que es totalmente compatible con la propiedad.
Los números seguidos por -ms-, -webkit-, -moz- , o -o- specify la primera versión que trabajó con un prefijo.
| Propiedad | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Transforma CSS3 2D
En este capítulo aprenderá acerca de los siguientes métodos de transformación 2D:
-
translate() -
rotate() -
scale() -
skewX() -
skewY() -
matrix()
 | Consejo: Usted aprenderá acerca de las transformaciones 3D en el siguiente capítulo. |
|---|
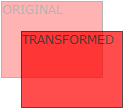
El translate() Método

El translate() método se mueve un elemento desde su posición actual (de acuerdo con los parámetros dados para el eje X y el eje Y).
En el siguiente ejemplo se mueve el <div> elemento 50 píxeles hacia la derecha, y 100 píxeles hacia abajo desde su posición actual:
Ejemplo
div
{
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
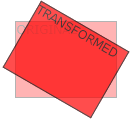
Inténtalo tú mismo " La rotate() Método

El rotate() método gira en sentido horario un elemento o hacia la izquierda de acuerdo con un determinado grado.
El ejemplo siguiente gira la <div> en sentido horario elemento con 20 grados:
Ejemplo
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
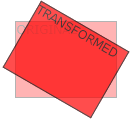
Inténtalo tú mismo " El uso de valores negativos hará girar el elemento hacia la izquierda.
El ejemplo siguiente gira la <div> elemento hacia la izquierda con 20 grados:
Ejemplo
div
{
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
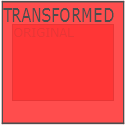
Inténtalo tú mismo " La scale() Método

Los scale() aumenta método o disminuye el tamaño de un elemento (de acuerdo con los parámetros dados para la anchura y altura).
El siguiente ejemplo aumenta el <div> elemento a ser dos veces de su anchura original, y tres veces de su altura original:
Ejemplo
div
{
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
Inténtalo tú mismo " El siguiente ejemplo disminuye el <div> elemento a ser la mitad de su anchura y su altura original:
Ejemplo
div
{
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
Inténtalo tú mismo " El skewX() Método
El skewX() método sesga un elemento a lo largo del eje X por el ángulo dado.
El siguiente ejemplo se sesga el <div> elemento 20 grados a lo largo del eje X:
Ejemplo
div
{
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
Inténtalo tú mismo " El skewY() Método
El skewY() método sesga un elemento a lo largo del eje Y por el ángulo dado.
El siguiente ejemplo se sesga el <div> elemento 20 grados a lo largo del eje Y:
Ejemplo
div
{
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
Inténtalo tú mismo " La skew() Método
La skew() método sesga un elemento a lo largo del X y del eje Y por los ángulos dados.
El siguiente ejemplo sesga la <div> elemento 20 grados a lo largo del eje X, y de 10 grados a lo largo del eje Y:
Ejemplo
div
{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
Inténtalo tú mismo " Si no se especifica el segundo parámetro, que tiene un valor de cero. Por lo tanto, el siguiente ejemplo sesga el <div> elemento 20 grados a lo largo del eje X:
Ejemplo
div
{
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
Inténtalo tú mismo " La matrix() Método

La matrix() método combina toda la 2D métodos de transformada en uno.
La matrix() método de tomar seis parámetros, que contiene funciones matemáticas, que le permite rotar, escalar, mover (traducir), y el sesgado elementos.
Los parámetros son los siguientes: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) :
Ejemplo
div
{
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
Inténtalo tú mismo " Ponte a prueba con los ejercicios!
Ejercicio 1 » Ejercicio 2» Ejercicio 3 » Ejercicio 4»
CSS3 propiedades de transformación
La siguiente tabla muestra todas las propiedades transforman en 2D:
| Propiedad | Descripción |
|---|---|
| transform | Se aplica una transformación 2D o 3D a un elemento |
| transform-origin | Le permite cambiar la posición de elementos transformados |
2D transformar los métodos
| Función | Descripción |
|---|---|
| matrix(n,n,n,n,n,n) | Define una transformación 2D, utilizando una matriz de seis valores |
| translate(x,y) | Define una traducción 2D, mover el elemento a lo largo de los ejes X y el eje Y |
| translateX(n) | Define una traducción 2D, al mover el elemento a lo largo del eje X |
| translateY(n) | Define una traducción 2D, mover el elemento a lo largo del eje Y |
| scale(x,y) | Define una transformación de escala 2D, cambiando el ancho y alto de los elementos |
| scaleX(n) | Define una transformación de escala 2D, cambiando el ancho del elemento |
| scaleY(n) | Define una transformación de escala 2D, cambiando la altura del elemento |
| rotate(angle) | Define una rotación 2D, el ángulo se especifica en el parámetro |
| skew(x-angle,y-angle) | Define una transformación de sesgo 2D a lo largo de los ejes X y el eje Y |
| skewX(angle) | Define una transformación de sesgo 2D lo largo del eje X |
| skewY(angle) | Define una transformación de sesgo 2D a lo largo del eje Y |