Con el DOM de HTML, se puede navegar por el árbol de nodos utilizando relaciones de nodo.
Los nodos DOM
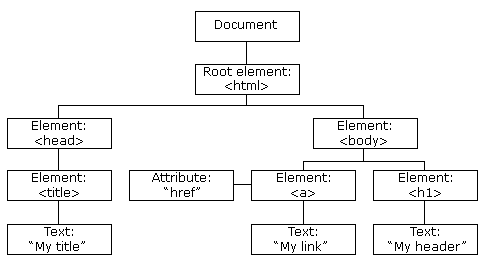
De acuerdo con el estándar W3C HTML DOM, todo en un documento HTML es un nodo:
- Todo el documento es un nodo de documento
- Cada elemento HTML es un nodo elemento
- El texto dentro de los elementos HTML son los nodos de texto
- Cada atributo HTML es un nodo de atributo
- Todos los comentarios son nodos de comentario

Con el HTML DOM, todos los nodos en el árbol de nodos se puede acceder por JavaScript.
Los nuevos nodos pueden ser creados, y todos los nodos pueden ser modificados o eliminados.
Las relaciones de nodo
Los nodos en el árbol de nodos tienen una relación jerárquica entre sí.
El términos padre, hijo, hermano y se utilizan para describir las relaciones.
- En un árbol de nodos, el nodo superior se llama la raíz (o nodo raíz)
- Cada nodo tiene exactamente un padre, excepto la raíz (que no tiene padre)
- Un nodo puede tener un número de niños
- Hermanos (hermanos o hermanas) son nodos con el mismo padre
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

Desde el HTML anterior se puede leer:
- <html> es el nodo raíz
- <html> no tiene padres
- <html> es la matriz de <head> y <body>
- <head> es el primer hijo de <html>
- <body> es el último hijo de <html>
y:
- <head> tiene un hijo: <title>
- <title> tiene un hijo (un nodo de texto): "DOM Tutorial"
- <body> tiene dos hijos: <h1> y <p>
- <h1> tiene un hijo: "Lección DOM uno"
- <p> tiene un hijo: "¡Hola, mundo!"
- <h1> y <p> son hermanos
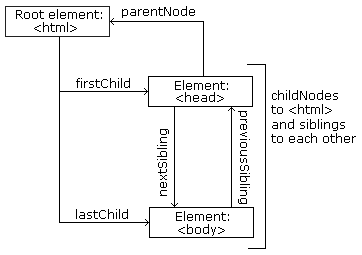
Navegando entre nodos
Puede utilizar las siguientes propiedades del nodo para navegar entre nodos con JavaScript:
- parentNode
- childNodes[ nodenumber ]
- firstChild
- lastChild
- nextSibling
- previousSibling
Advertencia !
Un error común en el procesamiento DOM es esperar un nodo elemento para contener el texto.
En este ejemplo:<title> DOM Tutorial </title> , el nodo de elemento <title> no contiene texto.Contiene unnodo de textocon el valor "DOM Tutorial".
El valor del nodo de texto se puede acceder por el nodo de innerHTML propiedad, o la nodeValue .
Child nodos y valores de los nodos
Además de la innerHTML propiedad, también puede utilizar los childNodes y nodeValue propiedades para obtener el contenido de un elemento.
El siguiente ejemplo recoge el valor de nodo de un <h1> elemento y lo copia en un <p> elemento:
Ejemplo
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello!</p>
<script>
var myText =
document.getElementById("intro").childNodes[0].nodeValue;
document.getElementById("demo").innerHTML =
myText;
</script>
</body>
</html> Inténtalo tú mismo " En el ejemplo anterior, getElementById es un método, mientras que childNodes y nodeValue son propiedades.
En este tutorial usamos el innerHTML propiedad. Sin embargo, el aprendizaje del método anterior es útil para la comprensión de la estructura de árbol y la navegación del DOM.
Utilizando el firstChild propiedad es lo mismo que usar childNodes[0] :
Ejemplo
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello World!</p>
<script>
myText = document.getElementById("intro").firstChild.nodeValue;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html> Inténtalo tú mismo " DOM raíz nodos
Hay dos propiedades especiales que permiten el acceso al documento completo:
- document.body - El cuerpo del documento
- document.documentElement - El documento completo
Ejemplo
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> Inténtalo tú mismo " Ejemplo
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> Inténtalo tú mismo " El nodeName Propiedad
El nodeName propiedad especifica el nombre de un nodo.
- nodeName es de sólo lectura
- nodeName de un nodo elemento es el mismo que el nombre de la etiqueta
- nodeName de un nodo de atributo es el nombre del atributo
- nodeName de un nodo de texto es siempre #text
- nodeName del nodo documento está siempre #document
Nota: nodeName siempre contiene el nombre de la etiqueta en mayúsculas de un elemento HTML.
El nodeValue Propiedad
El nodeValue propiedad especifica el valor de un nodo.
- nodeValue para nodos de elemento no está definido
- nodeValue para los nodos de texto es el propio texto
- nodeValue para los nodos de atributo es el valor del atributo
El nodeType Propiedad
El nodeType propiedad devuelve el tipo de nodo. nodeType es de sólo lectura.
Los tipos de nodos más importantes son:
| tipo de elemento | NodeType |
|---|---|
| Element | 1 |
| Attribute | 2 |
| Text | 3 |
| Comment | 8 |
| Document | 9 |